Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75)
- Fix project create not working after failed tx
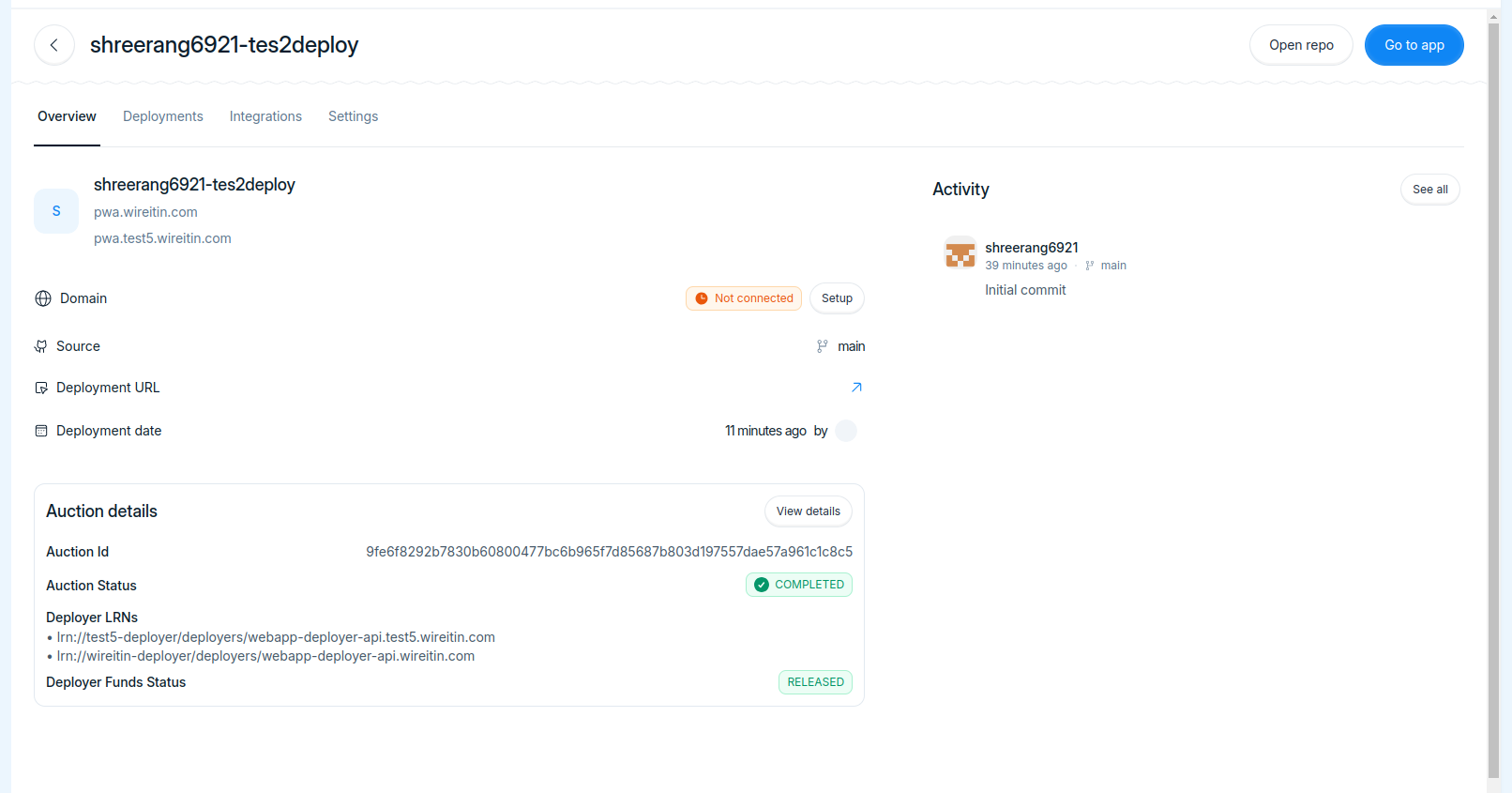
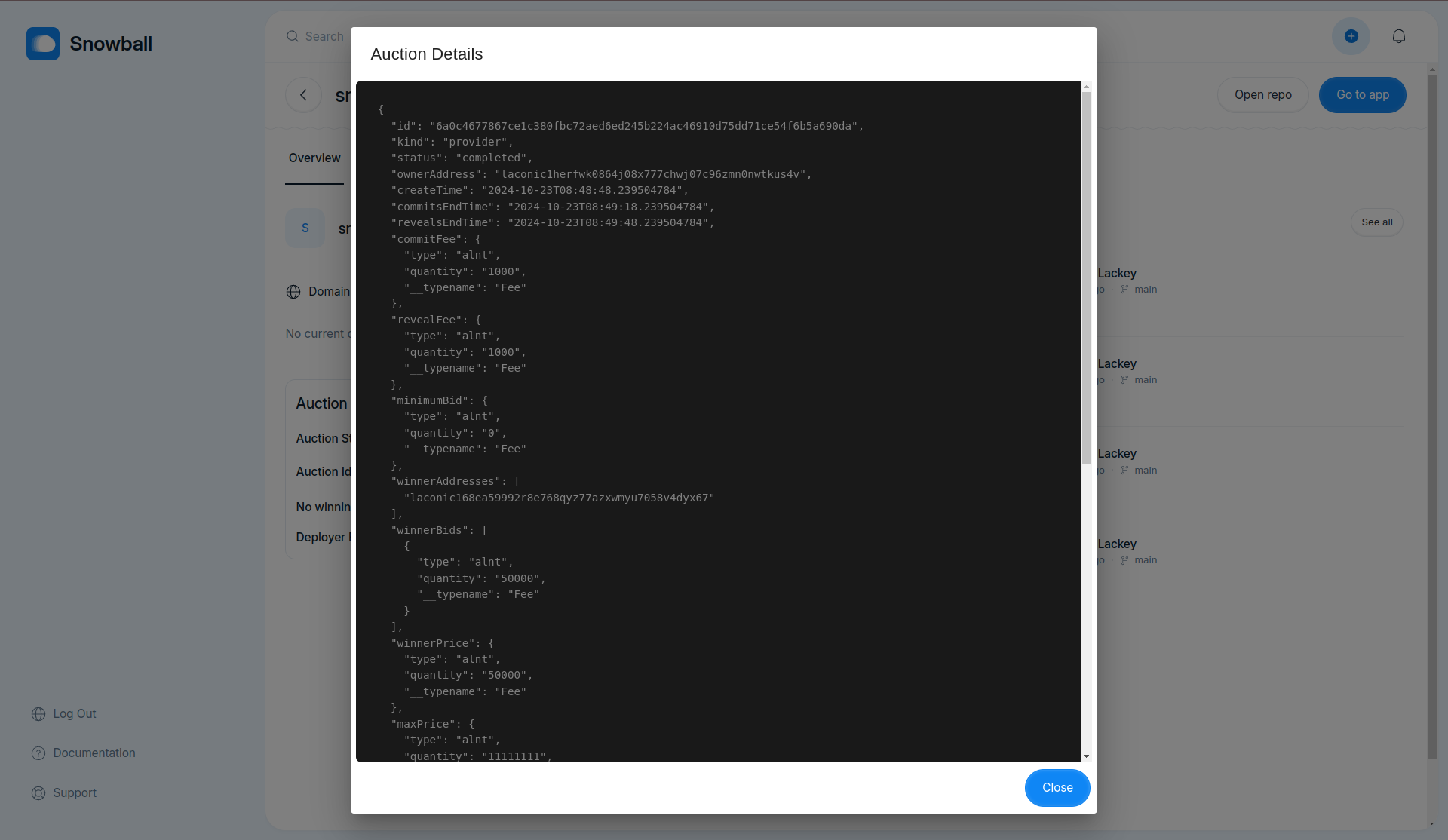
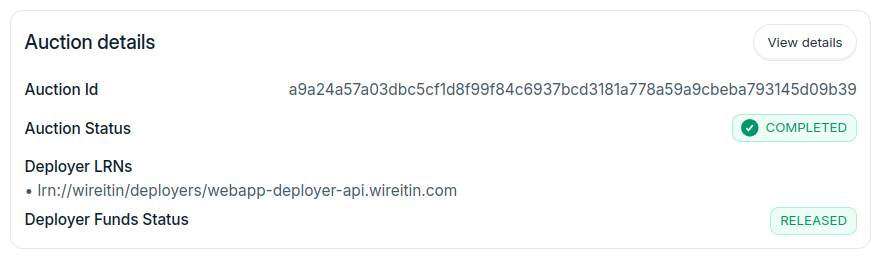
- Poll for project details for auction details
- Update wallet connect metadata

Co-authored-by: Neeraj <neeraj.rtly@gmail.com>
Co-authored-by: Shreerang Kale <shreerangkale@gmail.com>
Co-authored-by: IshaVenikar <ishavenikar7@gmail.com>
Reviewed-on: cerc-io/snowballtools-base#20
Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75)
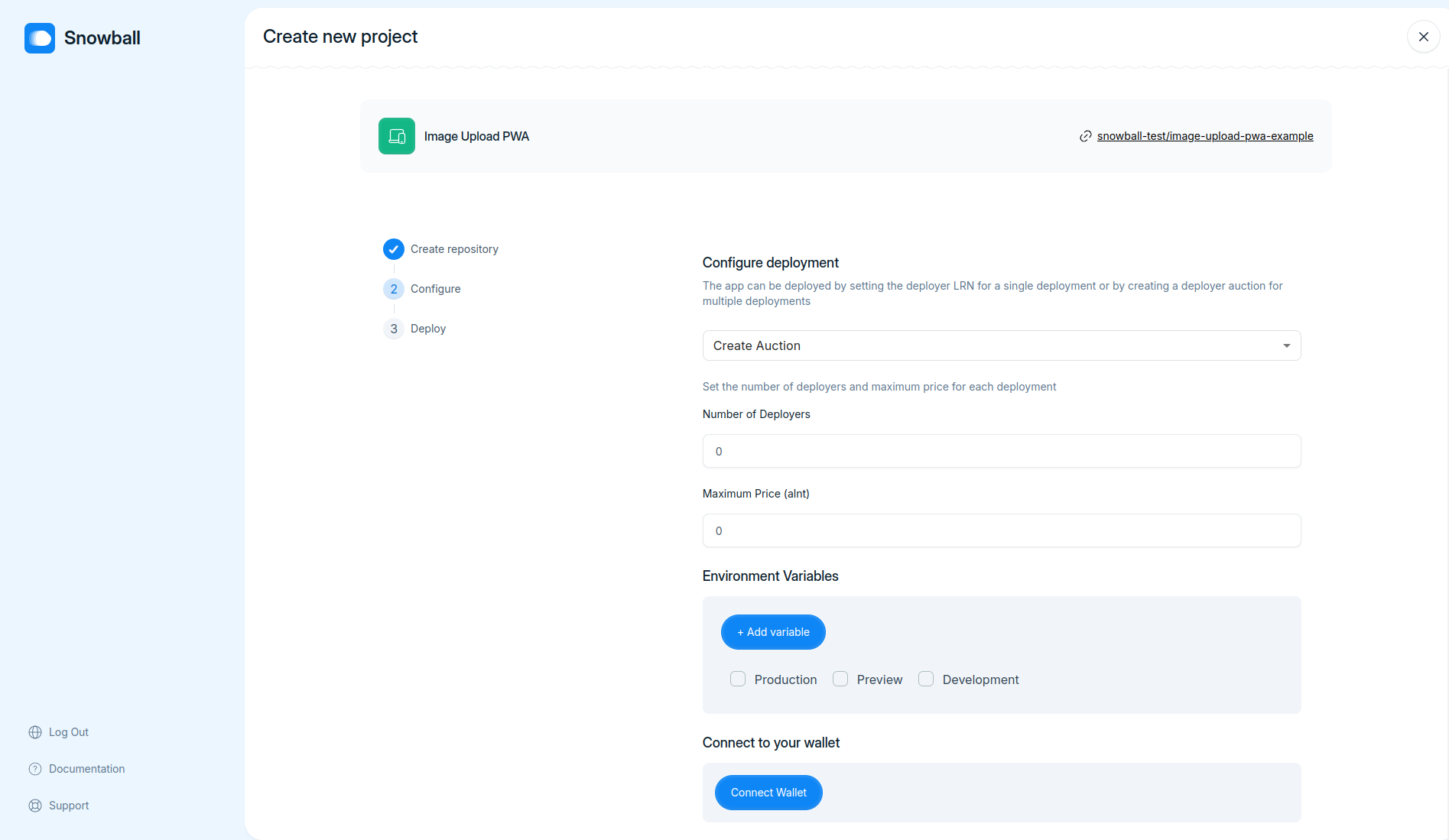
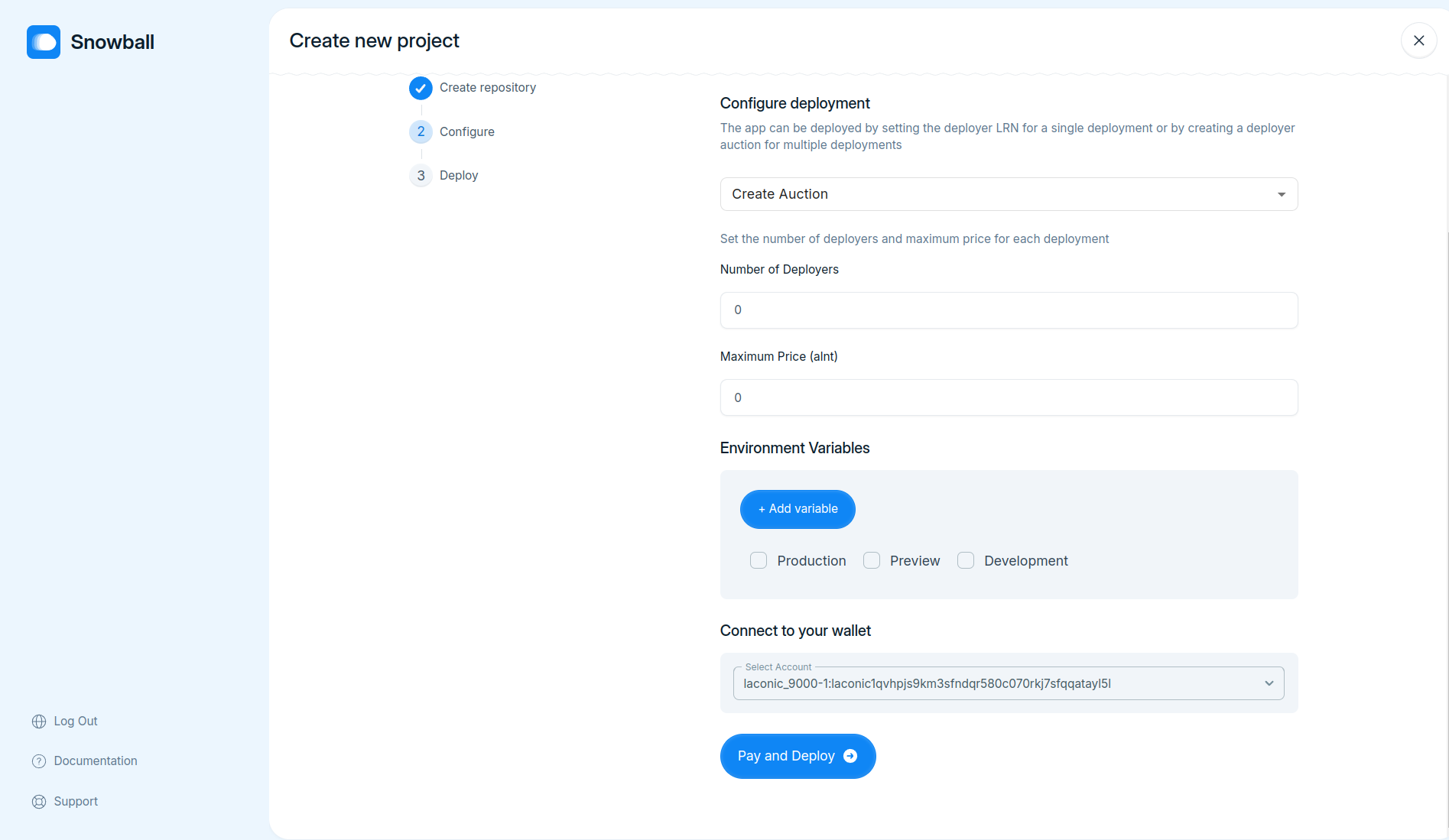
- Implement funtionality to pay for deployments by connecting wallet using `WalletConnect`


Co-authored-by: IshaVenikar <ishavenikar7@gmail.com>
Co-authored-by: Shreerang Kale <shreerangkale@gmail.com>
Reviewed-on: cerc-io/snowballtools-base#17
Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75)
- Use deployer API to get status of the deployments
Co-authored-by: Shreerang Kale <shreerangkale@gmail.com>
Co-authored-by: IshaVenikar <ishavenikar7@gmail.com>
Co-authored-by: Adw8 <adwaitgharpure@gmail.com>
Reviewed-on: cerc-io/snowballtools-base#15
Co-authored-by: Nabarun Gogoi <nabarun@deepstacksoft.com>
Co-committed-by: Nabarun Gogoi <nabarun@deepstacksoft.com>
Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75)
- Fix request Id being set to `null` while fetching build logs
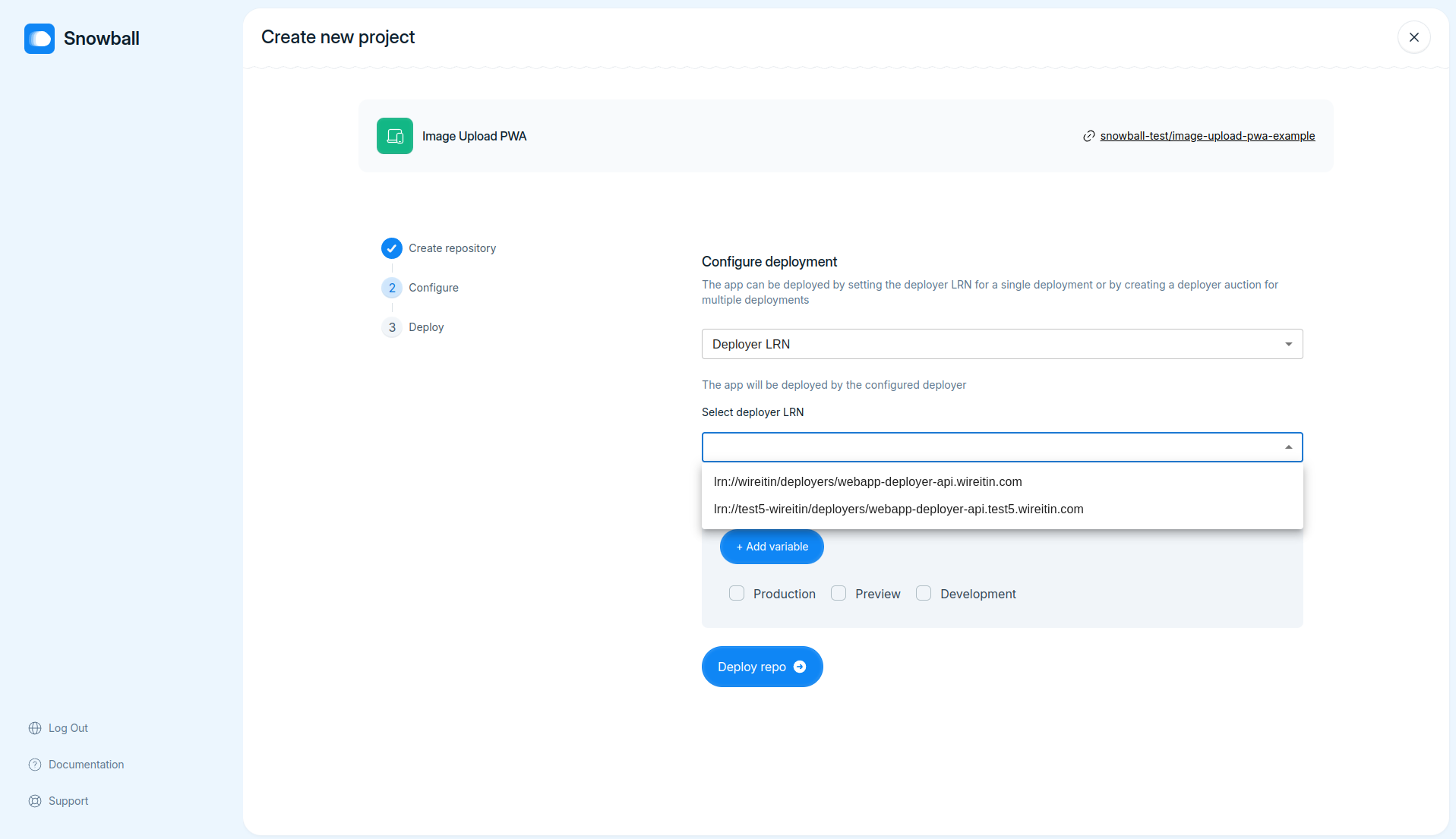
- Populate deployer LRNs dropdown with LRNs fetched from registry in configure delpoyment step




Co-authored-by: IshaVenikar <ishavenikar7@gmail.com>
Co-authored-by: Neeraj <neeraj.rtly@gmail.com>
Reviewed-on: cerc-io/snowballtools-base#11
### TL;DR
Added new keys for Google and Turnkey integration in `local.toml.example`
### What changed?
- Updated server session secret to empty string
- Added placeholders for google clientId and clientSecret
- Added placeholders for Turnkey API integration (apiBaseUrl, apiPrivateKey, apiPublicKey, defaultOrganizationId)
### How to test?
1. Pull the latest changes
2. Update `local.toml.example` file with actual values.
3. Run the application locally and ensure all services are working correctly.
### Why make this change?
To integrate new services (Google and Turnkey) into the project setup.
---
### TL;DR
This pull request consolidates all shared component exports into a new `index.ts` file within the `components/shared` directory. The purpose is to streamline and centralize the exports of shared components for improved maintainability.
### What changed?
- Created a new `index.ts` file in the `components/shared` directory that exports all shared components.
- Updated import statements to use the new centralized `index.ts` file instead of individual component files.
### How to test?
1. Run the frontend application.
2. Navigate through the application to ensure all shared components render correctly without console errors.
### Why make this change?
The motivation behind this change is to organize exports of shared components in a single file. This enhances code maintainability and simplifies the process of importing shared components across the project.
---
### TL;DR
Removed the dependency on `react-hot-toast` in favor of a custom implementation for toast notifications.
### What changed?
1. Removed `react-hot-toast` from `package.json` and `yarn.lock`.
2. Updated `EnvironmentVariables` and `Config` to use the custom toast notification system.
### Why make this change?
To reduce bundle size and have more control over the toast notification system.
### How to test?
1. Navigate to the Environment Variables settings for a project. Try adding and removing environment variables to see the new toast notifications in action.
2. Navigate to the Domains settings for a project and try adding a new domain to view the custom toast notifications.
---
### TL;DR
Refactored the `DomainCard`, `EditDomainDialog`, and `WebhookCard` components to improve code readability and enhance UI using new shared components like `Tag`, `Heading`, `Button`, and `CustomIcon`.
### What changed?
- `DomainCard` component:
- Replaced `Chip` with `Tag` component.
- Used `Heading`, `Button`, and `CustomIcon` components.
- Updated refresh icon to show `LoadingIcon` when checking.
- `EditDomainDialog` component:
- Used `useToast` hook for toast messages.
- `WebhookCard` component:
- Used `Input`, `Button`, and `CustomIcon` components for better UI.
- Added Storybook stories for the updated components.
### How to test?
1. Go to the project settings page.
2. Verify the `DomainCard` UI updates.
3. Edit a domain and check the toasts.
4. Verify the `WebhookCard` UI and functionality.
5. Run Storybook and inspect the added stories for the components.
### Why make this change?
To improve the consistency and user experience of the project settings UI, and to make the components more maintainable by using shared components.
---
This update introduces a new header section within the `Settings` page. It incorporates a `Heading` component from the shared components library, ensuring consistent styling and structure across the app. The `Settings` page layout now features appropriate padding and flexbox for better alignment and spacing.
---