| .github/workflows | ||
| .idea | ||
| docs/images | ||
| packages/console-app | ||
| scripts | ||
| .gitignore | ||
| .npmrc | ||
| CHANGELOG.md | ||
| lerna.json | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| yarn.lock | ||
Console
Laconic Kubenet GraphQL server and console application.
User interface for submitting and reading records registered on Laconic.
Development
-
Clone the required repos:
-
git clone git@github.com:cerc-io/laconicd.git
-
-
Run the
laconicdchain:-
In laconicd repo, start the chain
./init.sh
-
-
Run the laconic-console app
-
In laconic-console repo, install dependencies
yarnNOTE: There is a warning containing error while installing dependencies
warning Error running install script for optional dependency: ".../laconic-console/node_modules/sodium-native: Command failed. Exit code: 1 ... Error: ./configure exited with 127This can be ignored as it is an error for installing optional dependency
-
Change directory to packages/console-app and start the react app
# Change directory cd packages/console-app/ # Start app CONFIG_FILE=config-local.yml yarn start -
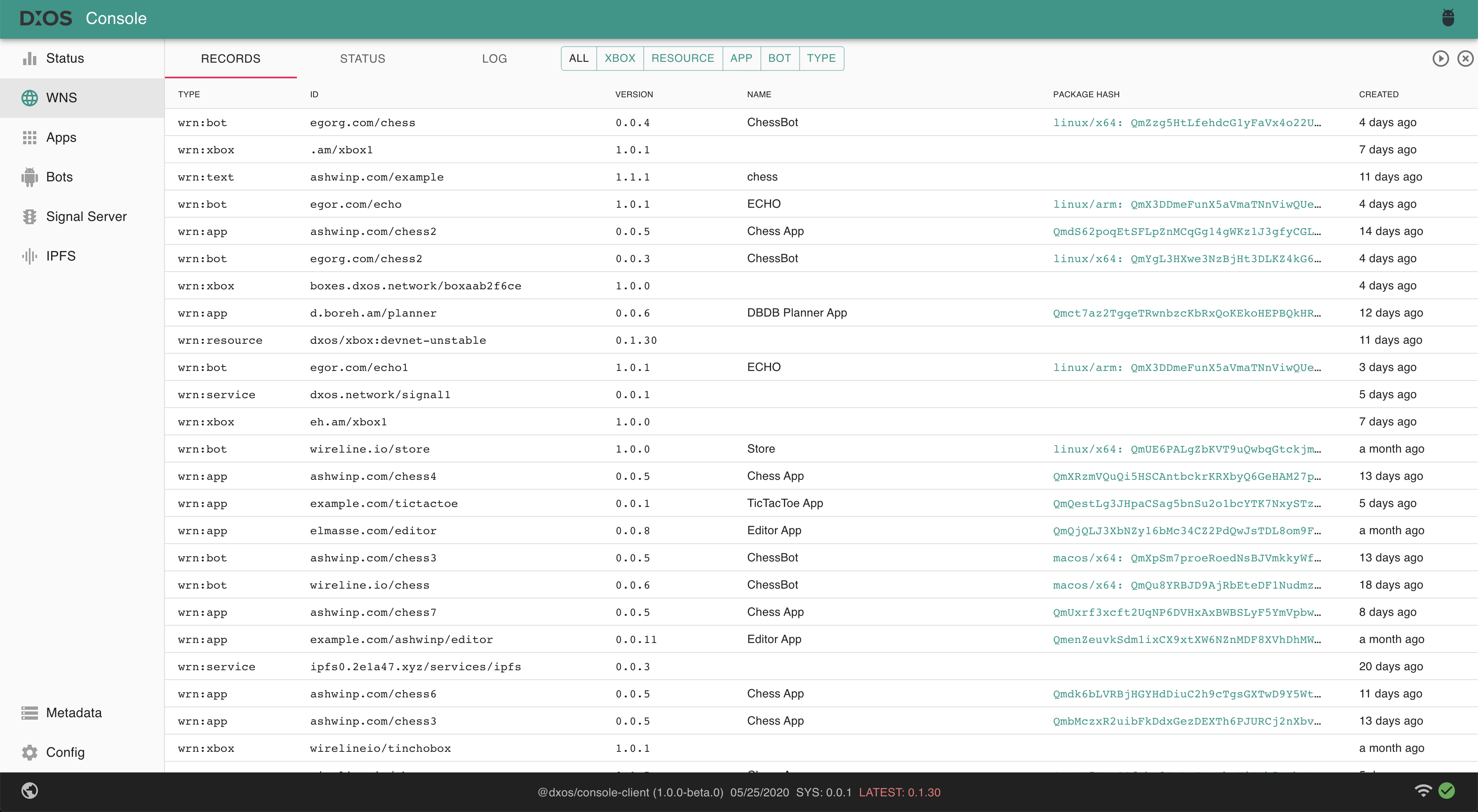
Open console-app at http://localhost:8080
-
To view records in the app, test suite in laconic-sdk can be run
-
Clone the laconic-sdk repo:
git clone git@github.com:cerc-io/laconic-sdk.git -
In laconic-sdk repo, copy .env.example file and create a
.envfilecp .env.example .env -
Export the private key using:
laconicd keys export mykey --unarmored-hex --unsafe -
Copy the private key exported above and assign it to variable
PRIVATE_KEYin the.envfile. -
Install dependencies
yarn -
Run the tests in laconic-sdk repo:
yarn testNOTE: One test from util.test.ts fails as mentioned in the PR
-
Open console-app at http://localhost:8080 to view the records.
-
-