|
Some checks failed
Fixturenet-Laconicd-Test / Run Laconicd fixturenet and Laconic CLI tests (push) Successful in 13m28s
Lint Checks / Run linter (push) Successful in 39s
Publish / Build and publish (push) Successful in 1m13s
Deploy Test / Run deploy test suite (push) Successful in 4m41s
Smoke Test / Run basic test suite (push) Successful in 3m47s
Webapp Test / Run webapp test suite (push) Successful in 4m27s
Fixturenet-Eth-Plugeth-Arm-Test / Run an Ethereum plugeth fixturenet test (push) Failing after 3h1m0s
Fixturenet-Eth-Plugeth-Test / Run an Ethereum plugeth fixturenet test (push) Failing after 3h1m0s
K8s Deploy Test / Run deploy test suite on kind/k8s (push) Successful in 7m7s
Container Registry Test / Run contaier registry hosting test on kind/k8s (push) Successful in 4m5s
External Stack Test / Run external stack test suite (push) Successful in 4m37s
Database Test / Run database hosting test on kind/k8s (push) Successful in 9m36s
This is working off pull request "[Add support for pnpm as a webapp build tool. #767](https://git.vdb.to/cerc-io/stack-orchestrator/pulls/767/files)" that adds `pnpm` package manager support for `nextjs` & `webapps`. `bun` default build output directory (defined as `CERC_BUILD_OUTPUT_DIR`) is `dist` which should already be handled with `pnpm` support in the previously mentioned [pull request](https://git.vdb.to/cerc-io/stack-orchestrator/pulls/767/files) Installing `bun` using `npm` following our previous `pnpm` installation ```zsh npm install -g bun ``` We'll be using `bun` as a package manager that works with `Node.js` projects as defined in bun's [docs](https://bun.sh/docs/cli/install) > The bun CLI contains a Node.js-compatible package manager designed to be a dramatically faster replacement for npm, yarn, and pnpm. It's a standalone tool that will work in pre-existing Node.js projects; if your project has a package.json, bun install can help you speed up your workflow. To test `next.js` apps using `node.js` and compatibility with all four packager managers -- `npm`, `yarn`, `pnpm`, and `bun` -- use the branches of snowball's [nextjs-package-manager-example-app](https://git.vdb.to/snowball/nextjs-package-manager-example-app) repo: `nextjs-package-manager/npm`, `nextjs-package-manager/yarn`, `nextjs-package-manager/pnpm`, `nextjs-package-manager/bun`. Co-authored-by: Vivian Phung <dev+github@vivianphung.com> Co-authored-by: David Boreham <dboreham@noreply.git.vdb.to> Reviewed-on: https://git.vdb.to/cerc-io/stack-orchestrator/pulls/800 Reviewed-by: David Boreham <dboreham@noreply.git.vdb.to> Co-authored-by: VPhung24 <vphung24@noreply.git.vdb.to> Co-committed-by: VPhung24 <vphung24@noreply.git.vdb.to> |
||
|---|---|---|
| .gitea/workflows | ||
| .github/workflows | ||
| docs | ||
| scripts | ||
| stack_orchestrator | ||
| tests | ||
| .gitignore | ||
| LICENSE | ||
| MANIFEST.in | ||
| README.md | ||
| requirements.txt | ||
| setup.py | ||
| tox.ini | ||
Stack Orchestrator
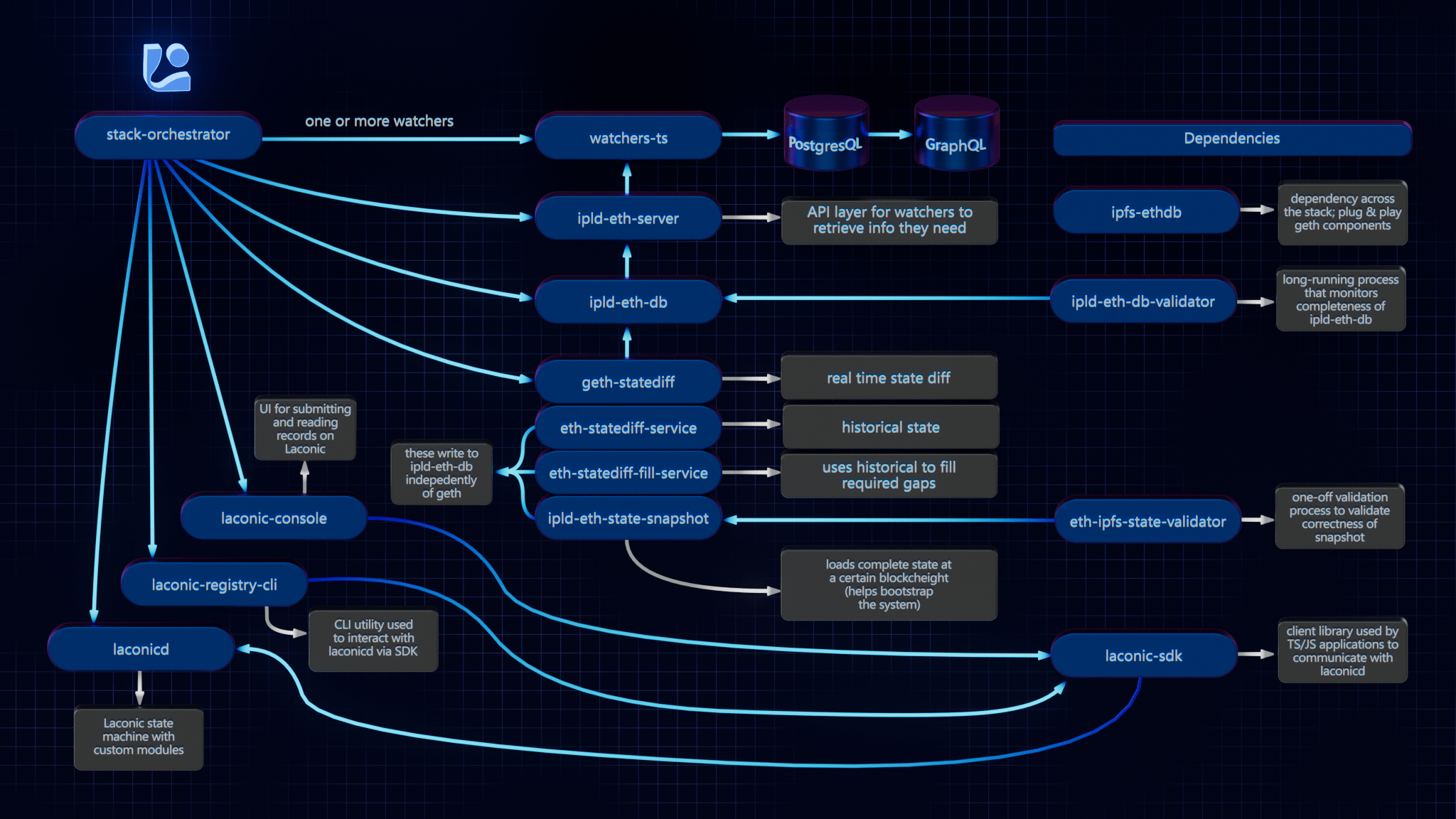
Stack Orchestrator allows building and deployment of a Laconic Stack on a single machine with minimial prerequisites. It is a Python3 CLI tool that runs on any OS with Python3 and Docker. The following diagram summarizes the relevant repositories in the Laconic Stack - and the relationship to Stack Orchestrator.
Install
To get started quickly on a fresh Ubuntu instance (e.g, Digital Ocean); try this script. WARNING: always review scripts prior to running them so that you know what is happening on your machine.
For any other installation, follow along below and adapt these instructions based on the specifics of your system.
Ensure that the following are already installed:
- Python3:
python3 --version>=3.8.10(the Python3 shipped in Ubuntu 20+ is good to go) - Docker:
docker --version>=20.10.21 - jq:
jq --version>=1.5 - git:
git --version>=2.10.3
Note: if installing docker-compose via package manager on Linux (as opposed to Docker Desktop), you must install the plugin, e.g. :
mkdir -p ~/.docker/cli-plugins
curl -SL https://github.com/docker/compose/releases/download/v2.11.2/docker-compose-linux-x86_64 -o ~/.docker/cli-plugins/docker-compose
chmod +x ~/.docker/cli-plugins/docker-compose
Next decide on a directory where you would like to put the stack-orchestrator program. Typically this would be
a "user" binary directory such as ~/bin or perhaps /usr/local/laconic or possibly just the current working directory.
Now, having selected that directory, download the latest release from this page into it (we're using ~/bin below for concreteness but edit to suit if you selected a different directory). Also be sure that the destination directory exists and is writable:
curl -L -o ~/bin/laconic-so https://git.vdb.to/cerc-io/stack-orchestrator/releases/download/latest/laconic-so
Give it execute permissions:
chmod +x ~/bin/laconic-so
Ensure laconic-so is on the PATH
Verify operation (your version will probably be different, just check here that you see some version output and not an error):
laconic-so version
Version: 1.1.0-7a607c2-202304260513
Save the distribution url to ~/.laconic-so/config.yml:
mkdir ~/.laconic-so
echo "distribution-url: https://git.vdb.to/cerc-io/stack-orchestrator/releases/download/latest/laconic-so" > ~/.laconic-so/config.yml
Update
If Stack Orchestrator was installed using the process described above, it is able to subsequently self-update to the current latest version by running:
laconic-so update
Usage
The various stacks each contain instructions for running different stacks based on your use case. For example:
Contributing
See the CONTRIBUTING.md for developer mode install.
Platform Support
Native aarm64 is not currently supported. x64 emulation on ARM64 macos should work (not yet tested).