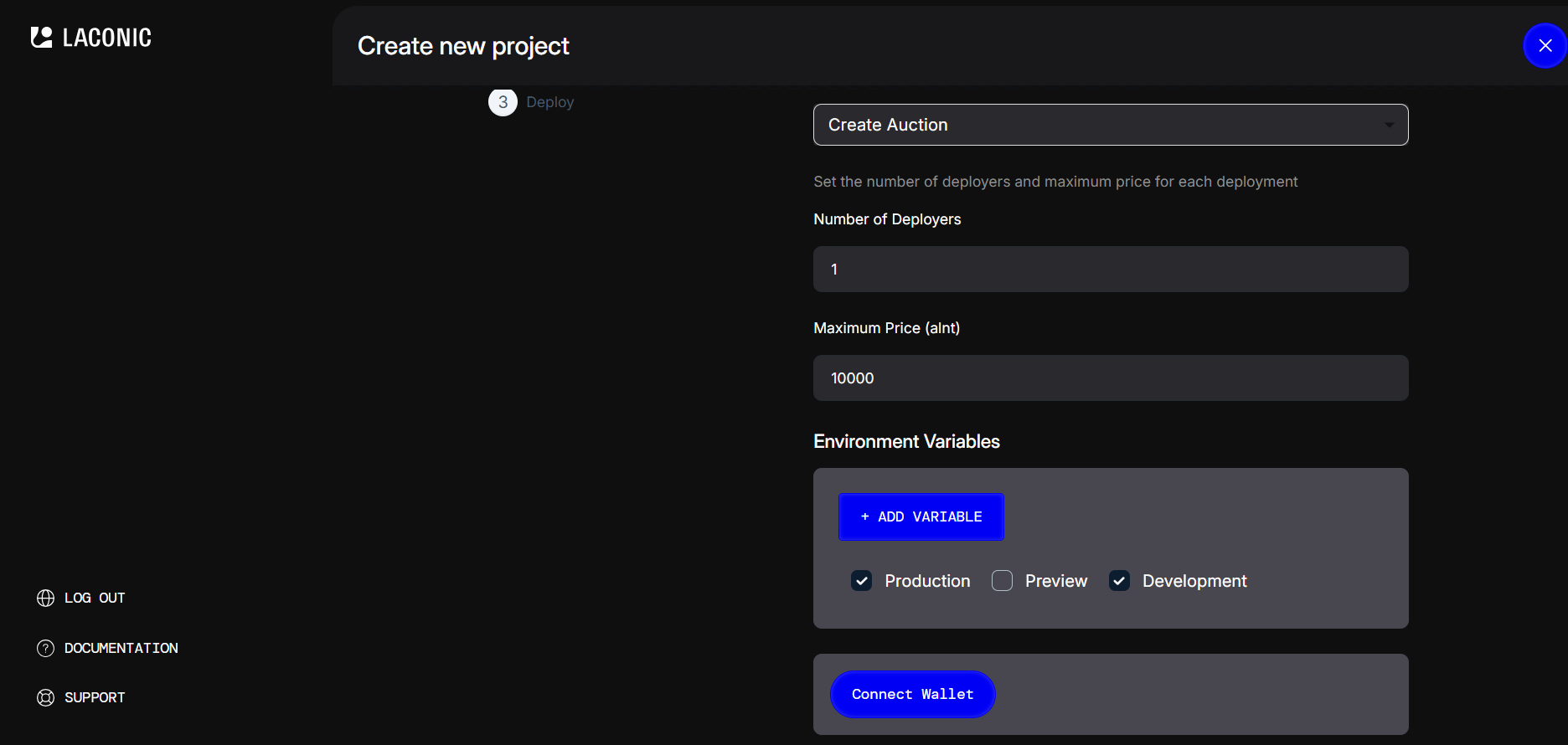
Fix check boxes in environment variables form (#36)
Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75)  Co-authored-by: Isha <ishavenikar7@gmail.com> Reviewed-on: #36
This commit is contained in:
parent
9158e3a840
commit
e5748e768c
@ -1,11 +1,15 @@
|
|||||||
import { useEffect, useMemo } from 'react';
|
import { useEffect, useMemo } from 'react';
|
||||||
import { useFieldArray, useFormContext } from 'react-hook-form';
|
import { useFieldArray, useFormContext } from 'react-hook-form';
|
||||||
|
|
||||||
|
// TODO: Use custom checkbox component
|
||||||
|
// Custom checkbox component does not work with react-hook-form
|
||||||
|
import { Checkbox } from '@snowballtools/material-tailwind-react-fork';
|
||||||
|
// import { Checkbox } from 'components/shared/Checkbox';
|
||||||
|
|
||||||
import { Button } from 'components/shared/Button';
|
import { Button } from 'components/shared/Button';
|
||||||
import { InlineNotification } from 'components/shared/InlineNotification';
|
import { InlineNotification } from 'components/shared/InlineNotification';
|
||||||
import AddEnvironmentVariableRow from 'components/projects/project/settings/AddEnvironmentVariableRow';
|
import AddEnvironmentVariableRow from 'components/projects/project/settings/AddEnvironmentVariableRow';
|
||||||
import { EnvironmentVariablesFormValues } from 'types/types';
|
import { EnvironmentVariablesFormValues } from 'types/types';
|
||||||
import { Checkbox } from 'components/shared/Checkbox';
|
|
||||||
|
|
||||||
const EnvironmentVariablesForm = () => {
|
const EnvironmentVariablesForm = () => {
|
||||||
const {
|
const {
|
||||||
@ -67,10 +71,19 @@ const EnvironmentVariablesForm = () => {
|
|||||||
/>
|
/>
|
||||||
)}
|
)}
|
||||||
<div className="flex gap-2 p-2">
|
<div className="flex gap-2 p-2">
|
||||||
<Checkbox label="Production" {...register('environment.production')} />
|
<Checkbox
|
||||||
<Checkbox label="Preview" {...register('environment.preview')} />
|
label="Production"
|
||||||
|
labelProps={{ className: "text-gray-900 dark:text-white" }}
|
||||||
|
{...register('environment.production')}
|
||||||
|
/>
|
||||||
|
<Checkbox
|
||||||
|
label="Preview"
|
||||||
|
labelProps={{ className: "text-gray-900 dark:text-white" }}
|
||||||
|
{...register('environment.preview')}
|
||||||
|
/>
|
||||||
<Checkbox
|
<Checkbox
|
||||||
label="Development"
|
label="Development"
|
||||||
|
labelProps={{ className: "text-gray-900 dark:text-white" }}
|
||||||
{...register('environment.development')}
|
{...register('environment.development')}
|
||||||
/>
|
/>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user