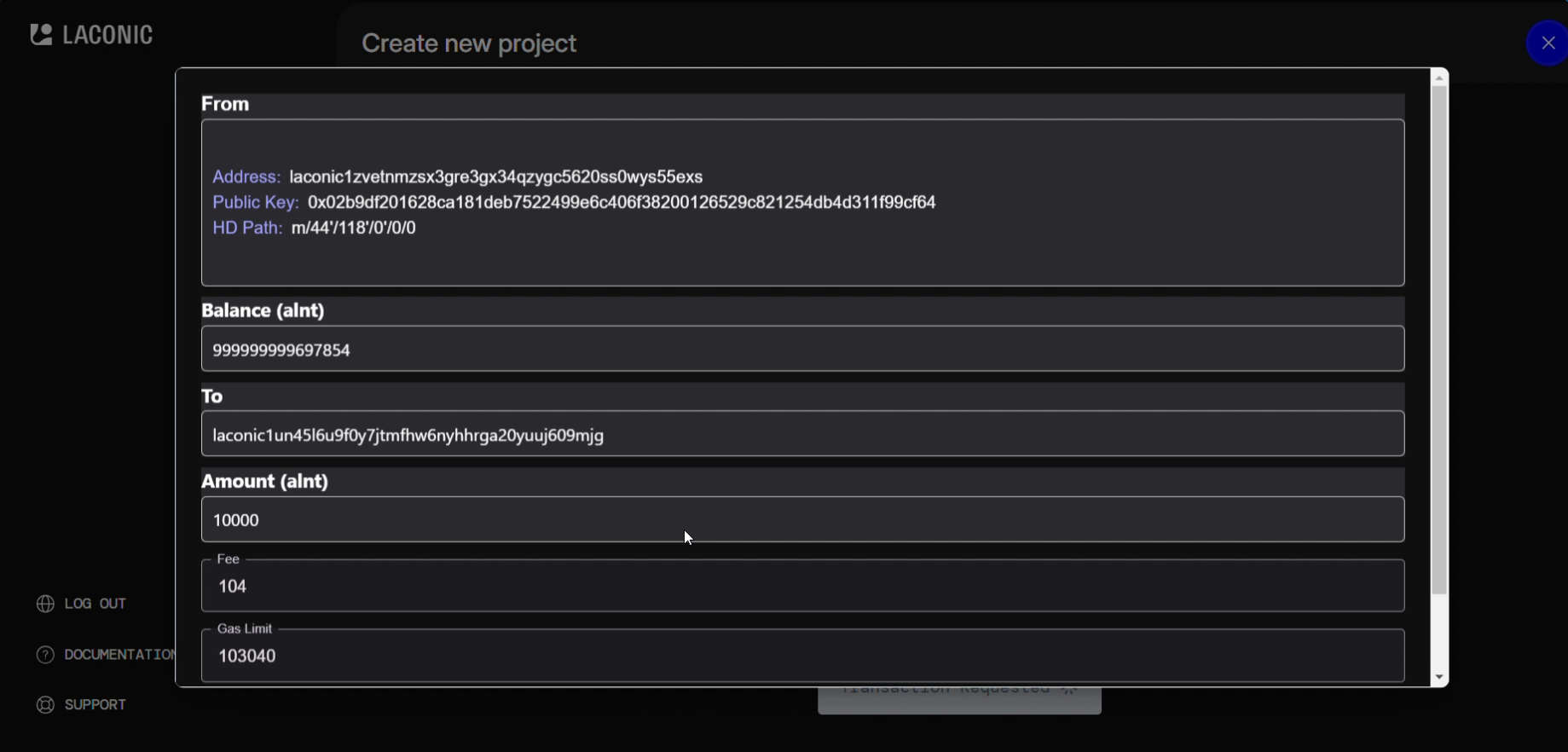
Integrate wallet IFrame for payments (#42)
Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75) - Replace wallet connect with iframe to display wallet in modal for deployment payments  Co-authored-by: Isha <ishavenikar7@gmail.com> Co-authored-by: Adw8 <adwaitgharpure@gmail.com> Co-authored-by: IshaVenikar <ishavenikar7@gmail.com> Reviewed-on: #42 Co-authored-by: Nabarun <nabarun@deepstacksoft.com> Co-committed-by: Nabarun <nabarun@deepstacksoft.com>
This commit is contained in:
parent
b61682dd20
commit
c34e66aa93
@ -17,6 +17,7 @@ VITE_GITHUB_IMAGE_UPLOAD_PWA_TEMPLATE_REPO = 'LACONIC_HOSTED_CONFIG_github_image
|
||||
VITE_GITHUB_NEXT_APP_TEMPLATE_REPO = 'LACONIC_HOSTED_CONFIG_github_next_app_templaterepo'
|
||||
VITE_WALLET_CONNECT_ID = 'LACONIC_HOSTED_CONFIG_wallet_connect_id'
|
||||
VITE_LACONICD_CHAIN_ID = 'LACONIC_HOSTED_CONFIG_laconicd_chain_id'
|
||||
VITE_WALLET_IFRAME_URL = 'LACONIC_HOSTED_CONFIG_wallet_iframe_url'
|
||||
VITE_LIT_RELAY_API_KEY = 'LACONIC_HOSTED_CONFIG_lit_relay_api_key'
|
||||
VITE_BUGSNAG_API_KEY = 'LACONIC_HOSTED_CONFIG_bugsnag_api_key'
|
||||
VITE_PASSKEY_WALLET_RPID = 'LACONIC_HOSTED_CONFIG_passkey_wallet_rpid'
|
||||
|
||||
2
packages/deployer/.gitignore
vendored
Normal file
2
packages/deployer/.gitignore
vendored
Normal file
@ -0,0 +1,2 @@
|
||||
records/*
|
||||
staging-records/*
|
||||
@ -135,6 +135,7 @@ record:
|
||||
LACONIC_HOSTED_CONFIG_github_next_app_templaterepo: laconic-templates/starter.nextjs-react-tailwind
|
||||
LACONIC_HOSTED_CONFIG_wallet_connect_id: 63cad7ba97391f63652161f484670e15
|
||||
LACONIC_HOSTED_CONFIG_laconicd_chain_id: laconic-testnet-2
|
||||
LACONIC_HOSTED_CONFIG_wallet_iframe_url: https://wallet.laconic.com
|
||||
meta:
|
||||
note: Added @ $CURRENT_DATE_TIME
|
||||
repository: "$REPO_URL"
|
||||
|
||||
@ -1,18 +0,0 @@
|
||||
record:
|
||||
type: ApplicationDeploymentRequest
|
||||
version: '1.0.0'
|
||||
name: deploy-frontend@1.0.0
|
||||
application: lrn://vaasl/applications/deploy-frontend@1.0.0
|
||||
dns: deploy
|
||||
config:
|
||||
env:
|
||||
LACONIC_HOSTED_CONFIG_server_url: https://deploy-backend.apps.vaasl.io
|
||||
LACONIC_HOSTED_CONFIG_github_clientid: Ov23liaet4yc0KX0iM1c
|
||||
LACONIC_HOSTED_CONFIG_github_pwa_templaterepo: laconic-templates/test-progressive-web-app
|
||||
LACONIC_HOSTED_CONFIG_github_image_upload_templaterepo: laconic-templates/image-upload-pwa-example
|
||||
LACONIC_HOSTED_CONFIG_github_next_app_templaterepo: laconic-templates/starter.nextjs-react-tailwind
|
||||
LACONIC_HOSTED_CONFIG_wallet_connect_id: 63cad7ba97391f63652161f484670e15
|
||||
meta:
|
||||
note: Added by Snowball @ Thu Apr 4 14:49:41 UTC 2024
|
||||
repository: "https://git.vdb.to/cerc-io/snowballtools-base"
|
||||
repository_ref: 351db16336eacc3e1f9119ceb8d1282b8e27a27e
|
||||
@ -1,8 +0,0 @@
|
||||
record:
|
||||
type: ApplicationRecord
|
||||
version: 0.0.2
|
||||
repository_ref: 351db16336eacc3e1f9119ceb8d1282b8e27a27e
|
||||
repository: ["https://git.vdb.to/cerc-io/snowballtools-base"]
|
||||
app_type: webapp
|
||||
name: deploy-frontend
|
||||
app_version: 1.0.0
|
||||
@ -1,25 +0,0 @@
|
||||
record:
|
||||
type: ApplicationDeploymentRequest
|
||||
version: '1.0.0'
|
||||
name: staging-snowballtools-base-frontend@0.0.0
|
||||
application: crn://staging-snowballtools/applications/staging-snowballtools-base-frontend@0.0.0
|
||||
dns: dashboard.staging.apps.snowballtools.com
|
||||
config:
|
||||
env:
|
||||
LACONIC_HOSTED_CONFIG_server_url: https://snowballtools-base-api.staging.apps.snowballtools.com
|
||||
LACONIC_HOSTED_CONFIG_github_clientid: Ov23liOaoahRTYd4nSCV
|
||||
LACONIC_HOSTED_CONFIG_github_templaterepo: snowball-tools/test-progressive-web-app
|
||||
LACONIC_HOSTED_CONFIG_github_pwa_templaterepo: snowball-tools/test-progressive-web-app
|
||||
LACONIC_HOSTED_CONFIG_github_image_upload_templaterepo: snowball-tools/image-upload-pwa-example
|
||||
LACONIC_HOSTED_CONFIG_github_next_app_templaterepo: snowball-tools/starter.nextjs-react-tailwind
|
||||
LACONIC_HOSTED_CONFIG_wallet_connect_id: eda9ba18042a5ea500f358194611ece2
|
||||
LACONIC_HOSTED_CONFIG_lit_relay_api_key: 15DDD969-E75F-404D-AAD9-58A37C4FD354_snowball
|
||||
LACONIC_HOSTED_CONFIG_aplchemy_api_key: THvPart_gqI5x02RNYSBntlmwA66I_qc
|
||||
LACONIC_HOSTED_CONFIG_bugsnag_api_key: 8c480cd5386079f9dd44f9581264a073
|
||||
LACONIC_HOSTED_CONFIG_passkey_wallet_rpid: dashboard.staging.apps.snowballtools.com
|
||||
LACONIC_HOSTED_CONFIG_turnkey_api_base_url: https://api.turnkey.com
|
||||
LACONIC_HOSTED_CONFIG_turnkey_organization_id: 5049ae99-5bca-40b3-8317-504384d4e591
|
||||
meta:
|
||||
note: Added by Snowball @ Mon Jun 24 23:51:48 UTC 2024
|
||||
repository: "https://git.vdb.to/cerc-io/snowballtools-base"
|
||||
repository_ref: 61e3e88a6c9d57e95441059369ee5a46f5c07601
|
||||
@ -1,8 +0,0 @@
|
||||
record:
|
||||
type: ApplicationRecord
|
||||
version: 0.0.1
|
||||
repository_ref: 61e3e88a6c9d57e95441059369ee5a46f5c07601
|
||||
repository: ["https://git.vdb.to/cerc-io/snowballtools-base"]
|
||||
app_type: webapp
|
||||
name: staging-snowballtools-base-frontend
|
||||
app_version: 0.0.0
|
||||
@ -15,3 +15,4 @@ VITE_PASSKEY_WALLET_RPID=
|
||||
VITE_TURNKEY_API_BASE_URL=
|
||||
|
||||
VITE_LACONICD_CHAIN_ID=
|
||||
VITE_WALLET_IFRAME_URL=
|
||||
|
||||
@ -47,6 +47,11 @@ export const ChangeStateToProductionDialog = ({
|
||||
handleCancel={handleCancel}
|
||||
open={open}
|
||||
handleConfirm={handleConfirm}
|
||||
confirmButtonTitle={
|
||||
isConfirmButtonLoading
|
||||
? 'Redeploying'
|
||||
: 'Redeploy'
|
||||
}
|
||||
confirmButtonProps={{
|
||||
disabled: isConfirmButtonLoading,
|
||||
rightIcon: isConfirmButtonLoading ? (
|
||||
|
||||
@ -0,0 +1,60 @@
|
||||
import {
|
||||
Select,
|
||||
Option,
|
||||
Spinner,
|
||||
} from '@snowballtools/material-tailwind-react-fork';
|
||||
|
||||
const AccountsDropdown = ({
|
||||
accounts,
|
||||
isDataReceived,
|
||||
onAccountChange,
|
||||
}: {
|
||||
accounts: string[];
|
||||
isDataReceived: boolean;
|
||||
onAccountChange: (selectedAccount: string) => void;
|
||||
}) => {
|
||||
return (
|
||||
<div className="p-6 bg-slate-100 dark:bg-overlay3 rounded-lg mb-6 shadow-md">
|
||||
{isDataReceived ? (
|
||||
!accounts.length ? (
|
||||
<div className="text-center">
|
||||
<p className="text-gray-700 dark:text-gray-300 mb-4">
|
||||
No accounts found. Please visit{' '}
|
||||
<a
|
||||
href="https://store.laconic.com"
|
||||
target="_blank"
|
||||
rel="noopener noreferrer"
|
||||
className="text-blue-600 underline dark:text-blue-400"
|
||||
>
|
||||
store.laconic.com
|
||||
</a>{' '}
|
||||
to create a wallet.
|
||||
</p>
|
||||
</div>
|
||||
) : (
|
||||
<div>
|
||||
<Select
|
||||
label="Select Account"
|
||||
defaultValue={accounts[0]}
|
||||
onChange={(value) => value && onAccountChange(value)}
|
||||
className="dark:bg-overlay2 dark:text-foreground"
|
||||
aria-label="Wallet Account Selector"
|
||||
>
|
||||
{accounts.map((account, index) => (
|
||||
<Option key={index} value={account}>
|
||||
{account}
|
||||
</Option>
|
||||
))}
|
||||
</Select>
|
||||
</div>
|
||||
)
|
||||
) : (
|
||||
<div className="flex items-center justify-center h-12">
|
||||
<Spinner className="h-6 w-6" />
|
||||
</div>
|
||||
)}
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
export default AccountsDropdown;
|
||||
@ -20,10 +20,14 @@ import { Button } from '../../shared/Button';
|
||||
import { Input } from 'components/shared/Input';
|
||||
import { useToast } from 'components/shared/Toast';
|
||||
import { useGQLClient } from '../../../context/GQLClientContext';
|
||||
import IFrameModal from './IFrameModal';
|
||||
import EnvironmentVariablesForm from 'pages/org-slug/projects/id/settings/EnvironmentVariablesForm';
|
||||
import { EnvironmentVariablesFormValues } from 'types/types';
|
||||
import ConnectWallet from './ConnectWallet';
|
||||
import { useWalletConnectClient } from 'context/WalletConnectContext';
|
||||
import {
|
||||
VITE_LACONICD_CHAIN_ID,
|
||||
VITE_WALLET_IFRAME_URL,
|
||||
} from 'utils/constants';
|
||||
import AccountsDropdown from './AccountsDropdown';
|
||||
|
||||
type ConfigureDeploymentFormValues = {
|
||||
option: string;
|
||||
@ -36,16 +40,18 @@ type ConfigureFormValues = ConfigureDeploymentFormValues &
|
||||
EnvironmentVariablesFormValues;
|
||||
|
||||
const DEFAULT_MAX_PRICE = '10000';
|
||||
const TX_APPROVAL_TIMEOUT_MS = 60000;
|
||||
|
||||
const Configure = () => {
|
||||
const { signClient, session, accounts } = useWalletConnectClient();
|
||||
|
||||
const [isLoading, setIsLoading] = useState(false);
|
||||
const [deployers, setDeployers] = useState<Deployer[]>([]);
|
||||
const [selectedAccount, setSelectedAccount] = useState<string>();
|
||||
const [accounts, setAccounts] = useState<string[]>([]);
|
||||
const [selectedDeployer, setSelectedDeployer] = useState<Deployer>();
|
||||
const [isPaymentLoading, setIsPaymentLoading] = useState(false);
|
||||
const [isPaymentDone, setIsPaymentDone] = useState(false);
|
||||
const [isFrameVisible, setIsFrameVisible] = useState(false);
|
||||
const [isAccountsDataReceived, setIsAccountsDataReceived] = useState(false);
|
||||
|
||||
const [searchParams] = useSearchParams();
|
||||
const templateId = searchParams.get('templateId');
|
||||
@ -182,7 +188,7 @@ const Configure = () => {
|
||||
|
||||
let amount: string;
|
||||
let senderAddress: string;
|
||||
let txHash: string;
|
||||
let txHash: string | null = null;
|
||||
if (createFormData.option === 'LRN' && !deployer?.minimumPayment) {
|
||||
toast({
|
||||
id: 'no-payment-required',
|
||||
@ -196,7 +202,7 @@ const Configure = () => {
|
||||
} else {
|
||||
if (!selectedAccount) return;
|
||||
|
||||
senderAddress = selectedAccount.split(':')[2];
|
||||
senderAddress = selectedAccount;
|
||||
|
||||
if (createFormData.option === 'LRN') {
|
||||
amount = deployer?.minimumPayment!;
|
||||
@ -208,27 +214,40 @@ const Configure = () => {
|
||||
|
||||
const amountToBePaid = amount.replace(/\D/g, '').toString();
|
||||
|
||||
const txHashResponse = await cosmosSendTokensHandler(
|
||||
selectedAccount,
|
||||
amountToBePaid,
|
||||
);
|
||||
txHash = await cosmosSendTokensHandler(senderAddress, amountToBePaid);
|
||||
|
||||
if (!txHashResponse) {
|
||||
console.error('Tx not successful');
|
||||
return;
|
||||
if (!txHash) {
|
||||
toast({
|
||||
id: 'unsuccessful-tx',
|
||||
title: 'Transaction rejected',
|
||||
variant: 'error',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
setIsFrameVisible(false);
|
||||
setIsPaymentLoading(false);
|
||||
throw new Error('Transaction rejected');
|
||||
}
|
||||
|
||||
txHash = txHashResponse;
|
||||
// Validate transaction hash
|
||||
const isTxHashValid = await verifyTx(senderAddress, txHash, amountToBePaid);
|
||||
setIsPaymentLoading(false);
|
||||
|
||||
const isTxHashValid = await verifyTx(
|
||||
senderAddress,
|
||||
txHash,
|
||||
amountToBePaid.toString(),
|
||||
);
|
||||
|
||||
if (isTxHashValid === false) {
|
||||
console.error('Invalid Tx hash', txHash);
|
||||
return;
|
||||
if (isTxHashValid) {
|
||||
toast({
|
||||
id: 'payment-successful',
|
||||
title: 'Payment successful',
|
||||
variant: 'success',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
setIsPaymentDone(true);
|
||||
} else {
|
||||
toast({
|
||||
id: 'invalid-tx-hash',
|
||||
title: 'Transaction validation failed',
|
||||
variant: 'error',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
throw new Error('Transaction validation failed');
|
||||
}
|
||||
}
|
||||
|
||||
@ -248,7 +267,7 @@ const Configure = () => {
|
||||
createFormData,
|
||||
environmentVariables,
|
||||
senderAddress,
|
||||
txHash,
|
||||
txHash!,
|
||||
);
|
||||
|
||||
await client.getEnvironmentVariables(projectId);
|
||||
@ -270,14 +289,14 @@ const Configure = () => {
|
||||
`/${orgSlug}/projects/create/deploy?projectId=${projectId}`,
|
||||
);
|
||||
}
|
||||
} catch (error) {
|
||||
console.error(error);
|
||||
} catch (error: any) {
|
||||
toast({
|
||||
id: 'error-deploying-app',
|
||||
title: 'Error deploying app',
|
||||
variant: 'error',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
throw new Error(error);
|
||||
}
|
||||
},
|
||||
[client, createProject, dismiss, toast],
|
||||
@ -302,72 +321,95 @@ const Configure = () => {
|
||||
|
||||
const cosmosSendTokensHandler = useCallback(
|
||||
async (selectedAccount: string, amount: string) => {
|
||||
if (!signClient || !session || !selectedAccount) {
|
||||
return;
|
||||
if (!selectedAccount) {
|
||||
throw new Error('Account not selected');
|
||||
}
|
||||
|
||||
const chainId = selectedAccount.split(':')[1];
|
||||
const senderAddress = selectedAccount.split(':')[2];
|
||||
const senderAddress = selectedAccount;
|
||||
const snowballAddress = await client.getAddress();
|
||||
let timeoutId;
|
||||
|
||||
try {
|
||||
setIsPaymentDone(false);
|
||||
setIsPaymentLoading(true);
|
||||
|
||||
await requestTx(senderAddress, snowballAddress, amount);
|
||||
|
||||
const txHash = await new Promise<string | null>((resolve, reject) => {
|
||||
const handleTxStatus = async (event: MessageEvent) => {
|
||||
if (event.origin !== VITE_WALLET_IFRAME_URL) return;
|
||||
|
||||
if (event.data.type === 'TRANSACTION_RESPONSE') {
|
||||
const txResponse = event.data.data;
|
||||
resolve(txResponse);
|
||||
} else if (event.data.type === 'ERROR') {
|
||||
console.error('Error from wallet:', event.data.message);
|
||||
reject(new Error('Transaction failed'));
|
||||
toast({
|
||||
id: 'sending-payment-request',
|
||||
title: 'Check your wallet and approve payment request',
|
||||
variant: 'loading',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
|
||||
const result: { signature: string } = await signClient.request({
|
||||
topic: session.topic,
|
||||
chainId: `cosmos:${chainId}`,
|
||||
request: {
|
||||
method: 'cosmos_sendTokens',
|
||||
params: [
|
||||
{
|
||||
from: senderAddress,
|
||||
to: snowballAddress,
|
||||
value: amount,
|
||||
},
|
||||
],
|
||||
},
|
||||
});
|
||||
|
||||
if (!result) {
|
||||
throw new Error('Error completing transaction');
|
||||
}
|
||||
|
||||
toast({
|
||||
id: 'payment-successful',
|
||||
title: 'Payment successful',
|
||||
variant: 'success',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
|
||||
setIsPaymentDone(true);
|
||||
|
||||
return result.signature;
|
||||
} catch (error: any) {
|
||||
console.error('Error sending tokens', error);
|
||||
|
||||
toast({
|
||||
id: 'error-sending-tokens',
|
||||
title: 'Error sending tokens',
|
||||
id: 'error-transaction',
|
||||
title: 'Error during transaction',
|
||||
variant: 'error',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
}
|
||||
setIsFrameVisible(false);
|
||||
|
||||
setIsPaymentDone(false);
|
||||
} finally {
|
||||
window.removeEventListener('message', handleTxStatus);
|
||||
};
|
||||
|
||||
window.addEventListener('message', handleTxStatus);
|
||||
|
||||
// Set a timeout, consider unsuccessful after 1 min
|
||||
timeoutId = setTimeout(() => {
|
||||
reject(new Error('Transaction timeout'));
|
||||
window.removeEventListener('message', handleTxStatus);
|
||||
toast({
|
||||
id: 'transaction-timeout',
|
||||
title: 'The transaction request timed out. Please try again',
|
||||
variant: 'error',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
setIsFrameVisible(false);
|
||||
setIsPaymentLoading(false);
|
||||
}, TX_APPROVAL_TIMEOUT_MS);
|
||||
});
|
||||
return txHash;
|
||||
} catch (error) {
|
||||
console.error('Error in transaction:', error);
|
||||
throw new Error('Error in transaction');
|
||||
} finally {
|
||||
clearTimeout(timeoutId);
|
||||
}
|
||||
},
|
||||
[session, signClient, toast],
|
||||
[client, dismiss, toast],
|
||||
);
|
||||
|
||||
const requestTx = async (
|
||||
sender: string,
|
||||
recipient: string,
|
||||
amount: string,
|
||||
) => {
|
||||
const iframe = document.getElementById('walletIframe') as HTMLIFrameElement;
|
||||
|
||||
if (!iframe.contentWindow) {
|
||||
console.error('Iframe not found or not loaded');
|
||||
throw new Error('Iframe not found or not loaded');
|
||||
}
|
||||
|
||||
iframe.contentWindow.postMessage(
|
||||
{
|
||||
type: 'REQUEST_TX',
|
||||
chainId: VITE_LACONICD_CHAIN_ID,
|
||||
fromAddress: sender,
|
||||
toAddress: recipient,
|
||||
amount,
|
||||
},
|
||||
VITE_WALLET_IFRAME_URL,
|
||||
);
|
||||
|
||||
setIsFrameVisible(true);
|
||||
};
|
||||
|
||||
useEffect(() => {
|
||||
fetchDeployers();
|
||||
}, []);
|
||||
@ -534,10 +576,11 @@ const Configure = () => {
|
||||
</div>
|
||||
) : (
|
||||
<>
|
||||
<Heading as="h4" className="md:text-lg font-medium mb-3">
|
||||
Connect to your wallet
|
||||
</Heading>
|
||||
<ConnectWallet onAccountChange={onAccountChange} />
|
||||
<AccountsDropdown
|
||||
accounts={accounts}
|
||||
onAccountChange={onAccountChange}
|
||||
isDataReceived={isAccountsDataReceived}
|
||||
/>
|
||||
{accounts.length > 0 && (
|
||||
<div>
|
||||
<Button
|
||||
@ -569,6 +612,12 @@ const Configure = () => {
|
||||
)}
|
||||
</form>
|
||||
</FormProvider>
|
||||
|
||||
<IFrameModal
|
||||
setAccounts={setAccounts}
|
||||
setIsDataReceived={setIsAccountsDataReceived}
|
||||
isVisible={isFrameVisible}
|
||||
/>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
|
||||
@ -1,47 +0,0 @@
|
||||
import { Select, Option } from '@snowballtools/material-tailwind-react-fork';
|
||||
|
||||
import { Button } from '../../shared/Button';
|
||||
import { useWalletConnectClient } from 'context/WalletConnectContext';
|
||||
|
||||
const ConnectWallet = ({
|
||||
onAccountChange,
|
||||
}: {
|
||||
onAccountChange: (selectedAccount: string) => void;
|
||||
}) => {
|
||||
const { onConnect, accounts } = useWalletConnectClient();
|
||||
|
||||
const handleConnect = async () => {
|
||||
await onConnect();
|
||||
};
|
||||
|
||||
return (
|
||||
<div className="p-4 bg-slate-100 dark:bg-overlay3 rounded-lg mb-6">
|
||||
{accounts.length === 0 ? (
|
||||
<div>
|
||||
<Button type={'button'} onClick={handleConnect}>
|
||||
Connect Wallet
|
||||
</Button>
|
||||
</div>
|
||||
) : (
|
||||
<div>
|
||||
<Select
|
||||
label="Select Account"
|
||||
defaultValue={accounts[0].address}
|
||||
onChange={(value) => {
|
||||
value && onAccountChange(value);
|
||||
}}
|
||||
className="dark:bg-overlay2 dark:text-foreground"
|
||||
>
|
||||
{accounts.map((account, index) => (
|
||||
<Option key={index} value={account.address}>
|
||||
{account.address.split(':').slice(1).join(':')}
|
||||
</Option>
|
||||
))}
|
||||
</Select>
|
||||
</div>
|
||||
)}
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
export default ConnectWallet;
|
||||
@ -0,0 +1,88 @@
|
||||
import { useCallback, useEffect } from 'react';
|
||||
|
||||
import { Box, Modal } from '@mui/material';
|
||||
|
||||
import {
|
||||
VITE_LACONICD_CHAIN_ID,
|
||||
VITE_WALLET_IFRAME_URL,
|
||||
} from 'utils/constants';
|
||||
|
||||
const IFrameModal = ({
|
||||
setAccounts,
|
||||
setIsDataReceived,
|
||||
isVisible,
|
||||
}: {
|
||||
setAccounts: (accounts: string[]) => void;
|
||||
setIsDataReceived: (isReceived: boolean) => void;
|
||||
isVisible: boolean;
|
||||
}) => {
|
||||
useEffect(() => {
|
||||
const handleMessage = (event: MessageEvent) => {
|
||||
if (event.origin !== VITE_WALLET_IFRAME_URL) return;
|
||||
|
||||
setIsDataReceived(true);
|
||||
if (event.data.type === 'WALLET_ACCOUNTS_DATA') {
|
||||
setAccounts(event.data.data);
|
||||
} else if (event.data.type === 'ERROR') {
|
||||
console.error('Error from wallet:', event.data.message);
|
||||
}
|
||||
};
|
||||
|
||||
window.addEventListener('message', handleMessage);
|
||||
|
||||
return () => {
|
||||
window.removeEventListener('message', handleMessage);
|
||||
};
|
||||
}, []);
|
||||
|
||||
const getDataFromWallet = useCallback(() => {
|
||||
const iframe = document.getElementById('walletIframe') as HTMLIFrameElement;
|
||||
|
||||
if (!iframe.contentWindow) {
|
||||
console.error('Iframe not found or not loaded');
|
||||
return;
|
||||
}
|
||||
|
||||
iframe.contentWindow.postMessage(
|
||||
{
|
||||
type: 'REQUEST_WALLET_ACCOUNTS',
|
||||
chainId: VITE_LACONICD_CHAIN_ID,
|
||||
},
|
||||
VITE_WALLET_IFRAME_URL,
|
||||
);
|
||||
}, []);
|
||||
|
||||
return (
|
||||
<Modal open={isVisible} disableEscapeKeyDown keepMounted>
|
||||
<Box
|
||||
sx={{
|
||||
position: 'absolute',
|
||||
top: '50%',
|
||||
left: '50%',
|
||||
transform: 'translate(-50%, -50%)',
|
||||
width: '90%',
|
||||
maxWidth: '1200px',
|
||||
height: '600px',
|
||||
maxHeight: '80vh',
|
||||
overflow: 'auto',
|
||||
boxShadow: 24,
|
||||
borderRadius: '8px',
|
||||
outline: 'none',
|
||||
bgcolor: 'background.paper',
|
||||
}}
|
||||
>
|
||||
<iframe
|
||||
onLoad={getDataFromWallet}
|
||||
id="walletIframe"
|
||||
src={`${VITE_WALLET_IFRAME_URL}/wallet-embed`}
|
||||
width="100%"
|
||||
height="100%"
|
||||
sandbox="allow-scripts allow-same-origin"
|
||||
className="border rounded-md shadow-sm"
|
||||
></iframe>
|
||||
</Box>
|
||||
</Modal>
|
||||
);
|
||||
};
|
||||
|
||||
export default IFrameModal;
|
||||
@ -1,210 +0,0 @@
|
||||
import {
|
||||
createContext,
|
||||
useCallback,
|
||||
useContext,
|
||||
useEffect,
|
||||
useRef,
|
||||
useState,
|
||||
} from 'react';
|
||||
|
||||
import SignClient from '@walletconnect/sign-client';
|
||||
import { getSdkError } from '@walletconnect/utils';
|
||||
import { SessionTypes } from '@walletconnect/types';
|
||||
|
||||
import { walletConnectModal } from '../utils/web3modal';
|
||||
import {
|
||||
VITE_LACONICD_CHAIN_ID,
|
||||
VITE_WALLET_CONNECT_ID,
|
||||
} from 'utils/constants';
|
||||
|
||||
interface ClientInterface {
|
||||
signClient: SignClient | undefined;
|
||||
session: SessionTypes.Struct | undefined;
|
||||
loadingSession: boolean;
|
||||
onConnect: () => Promise<void>;
|
||||
onDisconnect: () => Promise<void>;
|
||||
onSessionDelete: () => void;
|
||||
accounts: { address: string }[];
|
||||
}
|
||||
|
||||
const ClientContext = createContext({} as ClientInterface);
|
||||
|
||||
export const useWalletConnectClient = () => {
|
||||
return useContext(ClientContext);
|
||||
};
|
||||
|
||||
export const WalletConnectClientProvider = ({
|
||||
children,
|
||||
}: {
|
||||
children: JSX.Element;
|
||||
}) => {
|
||||
const [signClient, setSignClient] = useState<SignClient>();
|
||||
const [session, setSession] = useState<SessionTypes.Struct>();
|
||||
const [loadingSession, setLoadingSession] = useState(true);
|
||||
const [accounts, setAccounts] = useState<{ address: string }[]>([]);
|
||||
|
||||
const isSignClientInitializing = useRef<boolean>(false);
|
||||
|
||||
const onSessionConnect = useCallback(async (session: SessionTypes.Struct) => {
|
||||
setSession(session);
|
||||
}, []);
|
||||
|
||||
const subscribeToEvents = useCallback(
|
||||
async (client: SignClient) => {
|
||||
client.on('session_update', ({ topic, params }) => {
|
||||
const { namespaces } = params;
|
||||
const currentSession = client.session.get(topic);
|
||||
const updatedSession = { ...currentSession, namespaces };
|
||||
setSession(updatedSession);
|
||||
});
|
||||
},
|
||||
[setSession],
|
||||
);
|
||||
|
||||
const onConnect = async () => {
|
||||
const proposalNamespace = {
|
||||
cosmos: {
|
||||
methods: ['cosmos_sendTokens'],
|
||||
chains: [`cosmos:${VITE_LACONICD_CHAIN_ID}`],
|
||||
events: [],
|
||||
},
|
||||
};
|
||||
|
||||
try {
|
||||
const { uri, approval } = await signClient!.connect({
|
||||
requiredNamespaces: proposalNamespace,
|
||||
});
|
||||
|
||||
if (uri) {
|
||||
walletConnectModal.openModal({ uri });
|
||||
const session = await approval();
|
||||
onSessionConnect(session);
|
||||
walletConnectModal.closeModal();
|
||||
}
|
||||
} catch (e) {
|
||||
console.error(e);
|
||||
}
|
||||
};
|
||||
|
||||
const onDisconnect = useCallback(async () => {
|
||||
if (typeof signClient === 'undefined') {
|
||||
throw new Error('WalletConnect is not initialized');
|
||||
}
|
||||
if (typeof session === 'undefined') {
|
||||
throw new Error('Session is not connected');
|
||||
}
|
||||
|
||||
await signClient.disconnect({
|
||||
topic: session.topic,
|
||||
reason: getSdkError('USER_DISCONNECTED'),
|
||||
});
|
||||
|
||||
onSessionDelete();
|
||||
}, [signClient, session]);
|
||||
|
||||
const onSessionDelete = () => {
|
||||
setAccounts([]);
|
||||
setSession(undefined);
|
||||
};
|
||||
|
||||
const checkPersistedState = useCallback(
|
||||
async (signClient: SignClient) => {
|
||||
if (typeof signClient === 'undefined') {
|
||||
throw new Error('WalletConnect is not initialized');
|
||||
}
|
||||
|
||||
if (typeof session !== 'undefined') return;
|
||||
if (signClient.session.length) {
|
||||
const lastKeyIndex = signClient.session.keys.length - 1;
|
||||
const previousSsession = signClient.session.get(
|
||||
signClient.session.keys[lastKeyIndex],
|
||||
);
|
||||
|
||||
await onSessionConnect(previousSsession);
|
||||
return previousSsession;
|
||||
}
|
||||
},
|
||||
[session, onSessionConnect],
|
||||
);
|
||||
|
||||
const createClient = useCallback(async () => {
|
||||
isSignClientInitializing.current = true;
|
||||
try {
|
||||
const signClient = await SignClient.init({
|
||||
projectId: VITE_WALLET_CONNECT_ID,
|
||||
metadata: {
|
||||
name: 'Deploy App',
|
||||
description: '',
|
||||
url: window.location.href,
|
||||
icons: ['https://avatars.githubusercontent.com/u/92608123'],
|
||||
},
|
||||
});
|
||||
|
||||
setSignClient(signClient);
|
||||
await checkPersistedState(signClient);
|
||||
await subscribeToEvents(signClient);
|
||||
setLoadingSession(false);
|
||||
} catch (e) {
|
||||
console.error('error in createClient', e);
|
||||
}
|
||||
isSignClientInitializing.current = false;
|
||||
}, [setSignClient, checkPersistedState, subscribeToEvents]);
|
||||
|
||||
useEffect(() => {
|
||||
if (!signClient && !isSignClientInitializing.current) {
|
||||
createClient();
|
||||
}
|
||||
}, [signClient, createClient]);
|
||||
|
||||
useEffect(() => {
|
||||
const populateAccounts = async () => {
|
||||
if (!session) {
|
||||
return;
|
||||
}
|
||||
if (!session.namespaces['cosmos']) {
|
||||
console.log('Accounts for cosmos namespace not found');
|
||||
return;
|
||||
}
|
||||
|
||||
const cosmosAddresses = session.namespaces['cosmos'].accounts;
|
||||
|
||||
const cosmosAccounts = cosmosAddresses.map((address) => ({
|
||||
address,
|
||||
}));
|
||||
|
||||
const allAccounts = cosmosAccounts;
|
||||
|
||||
setAccounts(allAccounts);
|
||||
};
|
||||
|
||||
populateAccounts();
|
||||
}, [session]);
|
||||
|
||||
useEffect(() => {
|
||||
if (!signClient) {
|
||||
return;
|
||||
}
|
||||
|
||||
signClient.on('session_delete', onSessionDelete);
|
||||
|
||||
return () => {
|
||||
signClient.off('session_delete', onSessionDelete);
|
||||
};
|
||||
});
|
||||
|
||||
return (
|
||||
<ClientContext.Provider
|
||||
value={{
|
||||
signClient,
|
||||
onConnect,
|
||||
onDisconnect,
|
||||
onSessionDelete,
|
||||
loadingSession,
|
||||
session,
|
||||
accounts,
|
||||
}}
|
||||
>
|
||||
{children}
|
||||
</ClientContext.Provider>
|
||||
);
|
||||
};
|
||||
@ -4,10 +4,9 @@ import assert from 'assert';
|
||||
import { GQLClient } from 'gql-client';
|
||||
|
||||
import { ThemeProvider } from '@snowballtools/material-tailwind-react-fork';
|
||||
|
||||
import './index.css';
|
||||
import '@fontsource/inter';
|
||||
import '@fontsource-variable/jetbrains-mono';
|
||||
|
||||
import App from './App';
|
||||
import reportWebVitals from './reportWebVitals';
|
||||
import { GQLClientProvider } from './context/GQLClientContext';
|
||||
@ -16,7 +15,7 @@ import { Toaster } from 'components/shared/Toast';
|
||||
import { LogErrorBoundary } from 'utils/log-error';
|
||||
import { BASE_URL } from 'utils/constants';
|
||||
import Web3ModalProvider from './context/Web3Provider';
|
||||
import { WalletConnectClientProvider } from 'context/WalletConnectContext';
|
||||
import './index.css';
|
||||
|
||||
console.log(`v-0.0.9`);
|
||||
|
||||
@ -32,7 +31,6 @@ const gqlClient = new GQLClient({ gqlEndpoint });
|
||||
root.render(
|
||||
<LogErrorBoundary>
|
||||
<React.StrictMode>
|
||||
<WalletConnectClientProvider>
|
||||
<ThemeProvider>
|
||||
<Web3ModalProvider>
|
||||
<GQLClientProvider client={gqlClient}>
|
||||
@ -41,7 +39,6 @@ root.render(
|
||||
</GQLClientProvider>
|
||||
</Web3ModalProvider>
|
||||
</ThemeProvider>
|
||||
</WalletConnectClientProvider>
|
||||
</React.StrictMode>
|
||||
</LogErrorBoundary>,
|
||||
);
|
||||
|
||||
@ -60,9 +60,9 @@ const Id = () => {
|
||||
fetchProject(id);
|
||||
}, [id]);
|
||||
|
||||
const onUpdate = async () => {
|
||||
const onUpdate = useCallback(async () => {
|
||||
await fetchProject(id);
|
||||
};
|
||||
}, [fetchProject, id]);
|
||||
|
||||
return (
|
||||
<div className="h-full">
|
||||
|
||||
@ -1,12 +1,14 @@
|
||||
import { ComponentPropsWithoutRef } from 'react';
|
||||
import { Link, Outlet, useParams } from 'react-router-dom';
|
||||
import { useMediaQuery } from 'usehooks-ts';
|
||||
|
||||
import * as Dialog from '@radix-ui/react-dialog';
|
||||
|
||||
import { Heading } from 'components/shared/Heading';
|
||||
import { WavyBorder } from 'components/shared/WavyBorder';
|
||||
import { Button } from 'components/shared/Button';
|
||||
import { CrossIcon } from 'components/shared/CustomIcon';
|
||||
import { cn } from 'utils/classnames';
|
||||
import * as Dialog from '@radix-ui/react-dialog';
|
||||
|
||||
export interface CreateProjectLayoutProps
|
||||
extends ComponentPropsWithoutRef<'section'> {}
|
||||
@ -16,6 +18,7 @@ export const CreateProjectLayout = ({
|
||||
...props
|
||||
}: CreateProjectLayoutProps) => {
|
||||
const { orgSlug } = useParams();
|
||||
const isDesktopView = useMediaQuery('(min-width: 720px)'); // md:
|
||||
|
||||
const closeBtnLink = `/${orgSlug}`;
|
||||
|
||||
@ -28,9 +31,8 @@ export const CreateProjectLayout = ({
|
||||
</Heading>
|
||||
);
|
||||
|
||||
return (
|
||||
<>
|
||||
{/* Desktop */}
|
||||
return isDesktopView ? (
|
||||
// Desktop
|
||||
<section
|
||||
{...props}
|
||||
className={cn(
|
||||
@ -54,14 +56,13 @@ export const CreateProjectLayout = ({
|
||||
</div>
|
||||
<WavyBorder />
|
||||
</div>
|
||||
|
||||
<section className="px-6 h-full flex-1 py-6 overflow-y-auto">
|
||||
<Outlet />
|
||||
</section>
|
||||
</section>
|
||||
|
||||
{/* Mobile */}
|
||||
{/* Setting modal={false} so even if modal is active on desktop, it doesn't block clicks */}
|
||||
) : (
|
||||
// Mobile
|
||||
// Setting modal={false} so even if modal is active on desktop, it doesn't block clicks
|
||||
<Dialog.Root modal={false} open={true}>
|
||||
<Dialog.Portal>
|
||||
{/* Not using <Dialog.Overlay> since modal={false} disables it and its content will not show */}
|
||||
@ -94,6 +95,5 @@ export const CreateProjectLayout = ({
|
||||
</div>
|
||||
</Dialog.Portal>
|
||||
</Dialog.Root>
|
||||
</>
|
||||
);
|
||||
};
|
||||
|
||||
@ -24,6 +24,7 @@ import { Domain, DomainStatus } from 'gql-client';
|
||||
import { AuctionCard } from 'components/projects/project/overview/Activity/AuctionCard';
|
||||
|
||||
const COMMITS_PER_PAGE = 4;
|
||||
const PROJECT_UPDATE_WAIT_MS = 5000;
|
||||
|
||||
const OverviewTabPanel = () => {
|
||||
const { octokit } = useOctokit();
|
||||
@ -33,8 +34,7 @@ const OverviewTabPanel = () => {
|
||||
const [liveDomain, setLiveDomain] = useState<Domain>();
|
||||
|
||||
const client = useGQLClient();
|
||||
|
||||
const { project } = useOutletContext<OutletContextType>();
|
||||
const { project, onUpdate } = useOutletContext<OutletContextType>();
|
||||
|
||||
useEffect(() => {
|
||||
setFetchingActivities(true);
|
||||
@ -96,7 +96,16 @@ const OverviewTabPanel = () => {
|
||||
};
|
||||
|
||||
fetchRepoActivity();
|
||||
}, [octokit, project]);
|
||||
}, [project.repository]);
|
||||
|
||||
useEffect(() => {
|
||||
onUpdate();
|
||||
const timerId = setInterval(() => {
|
||||
onUpdate();
|
||||
}, PROJECT_UPDATE_WAIT_MS);
|
||||
|
||||
return () => clearInterval(timerId);
|
||||
}, [onUpdate]);
|
||||
|
||||
useEffect(() => {
|
||||
const fetchLiveProdDomain = async () => {
|
||||
|
||||
@ -18,7 +18,6 @@ const GeneralTabPanel = () => {
|
||||
const client = useGQLClient();
|
||||
const { toast } = useToast();
|
||||
const { project, onUpdate } = useOutletContext<OutletContextType>();
|
||||
console.log(project);
|
||||
|
||||
const [transferOrganizations, setTransferOrganizations] = useState<
|
||||
SelectOption[]
|
||||
|
||||
@ -12,3 +12,4 @@ export const VITE_WALLET_CONNECT_ID = import.meta.env.VITE_WALLET_CONNECT_ID;
|
||||
export const VITE_BUGSNAG_API_KEY = import.meta.env.VITE_BUGSNAG_API_KEY;
|
||||
export const VITE_LIT_RELAY_API_KEY = import.meta.env.VITE_LIT_RELAY_API_KEY;
|
||||
export const VITE_LACONICD_CHAIN_ID = import.meta.env.VITE_LACONICD_CHAIN_ID;
|
||||
export const VITE_WALLET_IFRAME_URL = import.meta.env.VITE_WALLET_IFRAME_URL;
|
||||
|
||||
Loading…
Reference in New Issue
Block a user