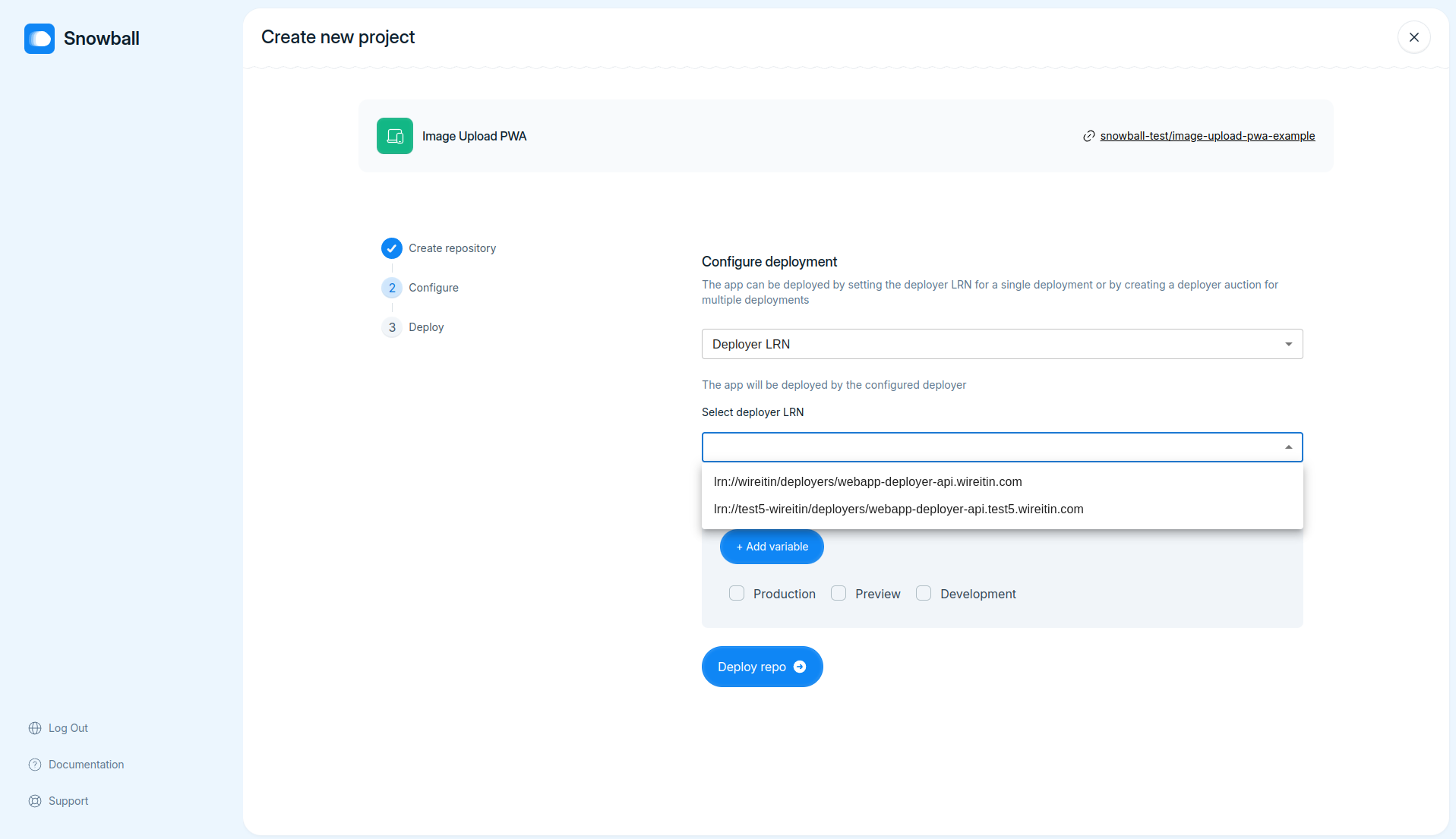
List deployer LRNs in deployment configuration step (#11)
All checks were successful
Lint / lint (20.x) (push) Successful in 4m56s
All checks were successful
Lint / lint (20.x) (push) Successful in 4m56s
Part of [Service provider auctions for web deployments](https://www.notion.so/Service-provider-auctions-for-web-deployments-104a6b22d47280dbad51d28aa3a91d75) - Fix request Id being set to `null` while fetching build logs - Populate deployer LRNs dropdown with LRNs fetched from registry in configure delpoyment step     Co-authored-by: IshaVenikar <ishavenikar7@gmail.com> Co-authored-by: Neeraj <neeraj.rtly@gmail.com> Reviewed-on: #11
This commit is contained in:
parent
096318cf13
commit
3d9aedeb7e
@ -34,9 +34,8 @@ const nanoid = customAlphabet(lowercase + numbers, 8);
|
||||
// TODO: Fix order of methods
|
||||
export class Database {
|
||||
private dataSource: DataSource;
|
||||
private projectDomain: string;
|
||||
|
||||
constructor({ dbPath }: DatabaseConfig, { projectDomain }: MiscConfig) {
|
||||
constructor({ dbPath }: DatabaseConfig) {
|
||||
this.dataSource = new DataSource({
|
||||
type: 'better-sqlite3',
|
||||
database: dbPath,
|
||||
@ -44,8 +43,6 @@ export class Database {
|
||||
synchronize: true,
|
||||
logging: false
|
||||
});
|
||||
|
||||
this.projectDomain = projectDomain;
|
||||
}
|
||||
|
||||
async init(): Promise<void> {
|
||||
@ -491,13 +488,13 @@ export class Database {
|
||||
return projectRepository.save(newProject);
|
||||
}
|
||||
|
||||
async saveProject (project: Project): Promise<Project> {
|
||||
async saveProject(project: Project): Promise<Project> {
|
||||
const projectRepository = this.dataSource.getRepository(Project);
|
||||
|
||||
return projectRepository.save(project);
|
||||
}
|
||||
|
||||
async updateProjectById (
|
||||
async updateProjectById(
|
||||
projectId: string,
|
||||
data: DeepPartial<Project>
|
||||
): Promise<boolean> {
|
||||
@ -583,17 +580,22 @@ export class Database {
|
||||
return domains;
|
||||
}
|
||||
|
||||
async addDeployer (data: DeepPartial<Deployer>): Promise<Deployer> {
|
||||
async addDeployer(data: DeepPartial<Deployer>): Promise<Deployer> {
|
||||
const deployerRepository = this.dataSource.getRepository(Deployer);
|
||||
const newDomain = await deployerRepository.save(data);
|
||||
|
||||
return newDomain;
|
||||
}
|
||||
|
||||
async getDeployerById (deployerId: string): Promise<Deployer | null> {
|
||||
async getDeployers(): Promise<Deployer[]> {
|
||||
const deployerRepository = this.dataSource.getRepository(Deployer);
|
||||
const deployers = await deployerRepository.find();
|
||||
return deployers;
|
||||
}
|
||||
|
||||
const deployer = await deployerRepository.findOne({ where: { deployerId } });
|
||||
async getDeployerByLRN(deployerLrn: string): Promise<Deployer | null> {
|
||||
const deployerRepository = this.dataSource.getRepository(Deployer);
|
||||
const deployer = await deployerRepository.findOne({ where: { deployerLrn } });
|
||||
|
||||
return deployer;
|
||||
}
|
||||
|
||||
@ -4,10 +4,10 @@ import { Project } from './Project';
|
||||
@Entity()
|
||||
export class Deployer {
|
||||
@PrimaryColumn('varchar')
|
||||
deployerId!: string;
|
||||
deployerLrn!: string;
|
||||
|
||||
@Column('varchar')
|
||||
deployerLrn!: string;
|
||||
deployerId!: string;
|
||||
|
||||
@Column('varchar')
|
||||
deployerApiUrl!: string;
|
||||
|
||||
@ -129,7 +129,7 @@ export class Deployment {
|
||||
applicationDeploymentRemovalRecordData!: AppDeploymentRemovalRecordAttributes | null;
|
||||
|
||||
@ManyToOne(() => Deployer)
|
||||
@JoinColumn({ name: 'deployerId' })
|
||||
@JoinColumn({ name: 'deployerLrn' })
|
||||
deployer!: Deployer;
|
||||
|
||||
@Column({
|
||||
|
||||
@ -25,7 +25,7 @@ export const main = async (): Promise<void> => {
|
||||
clientSecret: gitHub.oAuth.clientSecret,
|
||||
});
|
||||
|
||||
const db = new Database(database, misc);
|
||||
const db = new Database(database);
|
||||
await db.init();
|
||||
|
||||
const registry = new Registry(registryConfig);
|
||||
|
||||
@ -283,6 +283,7 @@ export class Registry {
|
||||
this.registryConfig.privateKey,
|
||||
fee
|
||||
);
|
||||
|
||||
log(`Application deployment request record published: ${result.id}`);
|
||||
log('Application deployment request data:', applicationDeploymentRequest);
|
||||
|
||||
|
||||
@ -76,6 +76,10 @@ export const createResolvers = async (service: Service): Promise<any> => {
|
||||
) => {
|
||||
return service.getAuctionData(auctionId);
|
||||
},
|
||||
|
||||
deployers: async (_: any, __: any, context: any) => {
|
||||
return service.getDeployers();
|
||||
},
|
||||
},
|
||||
|
||||
// TODO: Return error in GQL response
|
||||
|
||||
@ -134,8 +134,8 @@ type EnvironmentVariable {
|
||||
}
|
||||
|
||||
type Deployer {
|
||||
deployerId: String!
|
||||
deployerLrn: String!
|
||||
deployerId: String!
|
||||
deployerApiUrl: String!
|
||||
createdAt: String!
|
||||
updatedAt: String!
|
||||
@ -257,6 +257,7 @@ type Query {
|
||||
searchProjects(searchText: String!): [Project!]
|
||||
getAuctionData(auctionId: String!): Auction!
|
||||
domains(projectId: String!, filter: FilterDomainsInput): [Domain]
|
||||
deployers: [Deployer]
|
||||
}
|
||||
|
||||
type Mutation {
|
||||
|
||||
@ -21,6 +21,7 @@ import {
|
||||
AppDeploymentRecord,
|
||||
AppDeploymentRemovalRecord,
|
||||
AuctionParams,
|
||||
DeployerRecord,
|
||||
EnvironmentVariables,
|
||||
GitPushEventPayload,
|
||||
} from './types';
|
||||
@ -309,35 +310,13 @@ export class Service {
|
||||
if (!deployerRecords) {
|
||||
log(`No winning deployer for auction ${project!.auctionId}`);
|
||||
} else {
|
||||
const deployerIds = [];
|
||||
|
||||
for (const record of deployerRecords) {
|
||||
const deployerId = record.id;
|
||||
const deployerLrn = record.names[0];
|
||||
|
||||
deployerIds.push(deployerId);
|
||||
|
||||
const deployerApiUrl = record.attributes.apiUrl;
|
||||
const baseDomain = deployerApiUrl.substring(deployerApiUrl.indexOf('.') + 1);
|
||||
|
||||
const deployerData = {
|
||||
deployerId,
|
||||
deployerLrn,
|
||||
deployerApiUrl,
|
||||
baseDomain
|
||||
};
|
||||
|
||||
// Store the deployer in the DB
|
||||
const deployer = await this.db.addDeployer(deployerData);
|
||||
|
||||
const deployers = await this.saveDeployersByDeployerRecords(deployerRecords);
|
||||
for (const deployer of deployers) {
|
||||
log(`Creating deployment for deployer ${deployer.deployerLrn}`);
|
||||
await this.createDeploymentFromAuction(project, deployer);
|
||||
// Update project with deployer
|
||||
await this.updateProjectWithDeployer(project.id, deployer);
|
||||
}
|
||||
|
||||
for (const deployer of deployerIds) {
|
||||
log(`Creating deployment for deployer LRN ${deployer}`);
|
||||
await this.createDeploymentFromAuction(project, deployer);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -644,12 +623,12 @@ export class Service {
|
||||
|
||||
let deployer;
|
||||
if (deployerLrn) {
|
||||
deployer = await this.createDeployerFromLRN(deployerLrn);
|
||||
deployer = await this.db.getDeployerByLRN(deployerLrn);
|
||||
} else {
|
||||
deployer = data.deployer;
|
||||
}
|
||||
|
||||
const newDeployment = await this.createDeploymentFromData(userId, data, deployer!.deployerId!, applicationRecordId, applicationRecordData);
|
||||
const newDeployment = await this.createDeploymentFromData(userId, data, deployer!.deployerLrn!, applicationRecordId, applicationRecordData);
|
||||
|
||||
const { repo, repoUrl } = await getRepoDetails(octokit, data.project.repository, data.commitHash);
|
||||
const environmentVariablesObj = await this.getEnvVariables(data.project!.id!);
|
||||
@ -687,7 +666,7 @@ export class Service {
|
||||
|
||||
async createDeploymentFromAuction(
|
||||
project: DeepPartial<Project>,
|
||||
deployerId: string
|
||||
deployer: Deployer
|
||||
): Promise<Deployment> {
|
||||
const octokit = await this.getOctokit(project.ownerId!);
|
||||
const [owner, repo] = project.repository!.split('/');
|
||||
@ -713,7 +692,6 @@ export class Service {
|
||||
const applicationRecordId = record.id;
|
||||
const applicationRecordData = record.attributes;
|
||||
|
||||
const deployer = await this.db.getDeployerById(deployerId);
|
||||
const deployerLrn = deployer!.deployerLrn
|
||||
|
||||
// Create deployment with prod branch and latest commit
|
||||
@ -726,7 +704,7 @@ export class Service {
|
||||
commitMessage: latestCommit.commit.message,
|
||||
};
|
||||
|
||||
const newDeployment = await this.createDeploymentFromData(project.ownerId!, deploymentData, deployerId, applicationRecordId, applicationRecordData);
|
||||
const newDeployment = await this.createDeploymentFromData(project.ownerId!, deploymentData, deployerLrn, applicationRecordId, applicationRecordData);
|
||||
|
||||
const environmentVariablesObj = await this.getEnvVariables(project!.id!);
|
||||
// To set project DNS
|
||||
@ -767,7 +745,7 @@ export class Service {
|
||||
async createDeploymentFromData(
|
||||
userId: string,
|
||||
data: DeepPartial<Deployment>,
|
||||
deployerId: string,
|
||||
deployerLrn: string,
|
||||
applicationRecordId: string,
|
||||
applicationRecordData: ApplicationRecord,
|
||||
): Promise<Deployment> {
|
||||
@ -785,7 +763,7 @@ export class Service {
|
||||
id: userId,
|
||||
}),
|
||||
deployer: Object.assign(new Deployer(), {
|
||||
deployerId,
|
||||
deployerLrn,
|
||||
}),
|
||||
});
|
||||
|
||||
@ -794,30 +772,6 @@ export class Service {
|
||||
return newDeployment;
|
||||
}
|
||||
|
||||
async createDeployerFromLRN(deployerLrn: string): Promise<Deployer | null> {
|
||||
const records = await this.laconicRegistry.getRecordsByName(deployerLrn);
|
||||
|
||||
if (records.length === 0) {
|
||||
log('No records found for deployer LRN:', deployerLrn);
|
||||
return null;
|
||||
}
|
||||
|
||||
const deployerId = records[0].id;
|
||||
const deployerApiUrl = records[0].attributes.apiUrl;
|
||||
const baseDomain = deployerApiUrl.substring(deployerApiUrl.indexOf('.') + 1);
|
||||
|
||||
const deployerData = {
|
||||
deployerId,
|
||||
deployerLrn,
|
||||
deployerApiUrl,
|
||||
baseDomain
|
||||
};
|
||||
|
||||
const deployer = await this.db.addDeployer(deployerData);
|
||||
|
||||
return deployer;
|
||||
}
|
||||
|
||||
async updateProjectWithDeployer(
|
||||
projectId: string,
|
||||
deployer: Deployer
|
||||
@ -1089,7 +1043,7 @@ export class Service {
|
||||
let newDeployment: Deployment;
|
||||
|
||||
if (oldDeployment.project.auctionId) {
|
||||
newDeployment = await this.createDeploymentFromAuction(oldDeployment.project, oldDeployment.deployer.deployerId);
|
||||
newDeployment = await this.createDeploymentFromAuction(oldDeployment.project, oldDeployment.deployer);
|
||||
} else {
|
||||
newDeployment = await this.createDeployment(user.id, octokit,
|
||||
{
|
||||
@ -1369,4 +1323,50 @@ export class Service {
|
||||
|
||||
return false;
|
||||
}
|
||||
|
||||
async getDeployers(): Promise<Deployer[]> {
|
||||
const dbDeployers = await this.db.getDeployers();
|
||||
|
||||
if (dbDeployers.length > 0) {
|
||||
// Call asynchronously to fetch the records from the registry and update the DB
|
||||
this.updateDeployersFromRegistry();
|
||||
return dbDeployers;
|
||||
} else {
|
||||
// Fetch from the registry and populate empty DB
|
||||
return await this.updateDeployersFromRegistry();
|
||||
}
|
||||
}
|
||||
|
||||
async updateDeployersFromRegistry(): Promise<Deployer[]> {
|
||||
const deployerRecords = await this.laconicRegistry.getDeployerRecordsByFilter({});
|
||||
await this.saveDeployersByDeployerRecords(deployerRecords);
|
||||
|
||||
return await this.db.getDeployers();
|
||||
}
|
||||
|
||||
async saveDeployersByDeployerRecords(deployerRecords: DeployerRecord[]): Promise<Deployer[]> {
|
||||
const deployers: Deployer[] = [];
|
||||
|
||||
for (const record of deployerRecords) {
|
||||
if (record.names.length > 0) {
|
||||
const deployerId = record.id;
|
||||
const deployerLrn = record.names[0];
|
||||
const deployerApiUrl = record.attributes.apiUrl;
|
||||
const baseDomain = deployerApiUrl.substring(deployerApiUrl.indexOf('.') + 1);
|
||||
|
||||
const deployerData = {
|
||||
deployerLrn,
|
||||
deployerId,
|
||||
deployerApiUrl,
|
||||
baseDomain
|
||||
};
|
||||
|
||||
// TODO: Update deployers table in a separate job
|
||||
const deployer = await this.db.addDeployer(deployerData);
|
||||
deployers.push(deployer);
|
||||
}
|
||||
}
|
||||
|
||||
return deployers;
|
||||
}
|
||||
}
|
||||
|
||||
@ -38,7 +38,7 @@ async function main() {
|
||||
});
|
||||
|
||||
for await (const deployment of deployments) {
|
||||
const url = `https://${deployment.project.name}-${deployment.id}.${misc.projectDomain}`;
|
||||
const url = `https://${(deployment.project.name).toLowerCase()}-${deployment.id}.${deployment.deployer.baseDomain}`;
|
||||
|
||||
const applicationDeploymentRecord = {
|
||||
type: 'ApplicationDeploymentRecord',
|
||||
@ -73,7 +73,7 @@ async function main() {
|
||||
|
||||
// Remove deployment for project subdomain if deployment is for production environment
|
||||
if (deployment.environment === Environment.Production) {
|
||||
applicationDeploymentRecord.url = `https://${deployment.project.name}.${deployment.baseDomain}`;
|
||||
applicationDeploymentRecord.url = `https://${deployment.project.name}.${deployment.deployer.baseDomain}`;
|
||||
|
||||
await registry.setRecord(
|
||||
{
|
||||
|
||||
@ -0,0 +1,40 @@
|
||||
import ConfirmDialog, {
|
||||
ConfirmDialogProps,
|
||||
} from 'components/shared/ConfirmDialog';
|
||||
import { ArrowRightCircleFilledIcon, LoadingIcon } from 'components/shared/CustomIcon';
|
||||
|
||||
interface DeleteDeploymentDialogProps extends ConfirmDialogProps {
|
||||
isConfirmButtonLoading?: boolean;
|
||||
}
|
||||
|
||||
export const DeleteDeploymentDialog = ({
|
||||
open,
|
||||
handleCancel,
|
||||
handleConfirm,
|
||||
isConfirmButtonLoading,
|
||||
...props
|
||||
}: DeleteDeploymentDialogProps) => {
|
||||
return (
|
||||
<ConfirmDialog
|
||||
{...props}
|
||||
dialogTitle="Delete deployment?"
|
||||
handleCancel={handleCancel}
|
||||
open={open}
|
||||
confirmButtonTitle={isConfirmButtonLoading ? "Deleting deployment" : "Yes, delete deployment"}
|
||||
handleConfirm={handleConfirm}
|
||||
confirmButtonProps={{
|
||||
variant: 'danger',
|
||||
disabled: isConfirmButtonLoading,
|
||||
rightIcon: isConfirmButtonLoading ? (
|
||||
<LoadingIcon className="animate-spin" />
|
||||
) : (
|
||||
<ArrowRightCircleFilledIcon />
|
||||
),
|
||||
}}
|
||||
>
|
||||
<p className="text-sm text-elements-high-em">
|
||||
Once deleted, the deployment will not be accessible.
|
||||
</p>
|
||||
</ConfirmDialog>
|
||||
);
|
||||
};
|
||||
@ -1,9 +1,11 @@
|
||||
import { useCallback, useState } from 'react';
|
||||
import { useCallback, useState, useEffect } from 'react';
|
||||
import { useForm, Controller } from 'react-hook-form';
|
||||
import { FormProvider, FieldValues } from 'react-hook-form';
|
||||
import { useNavigate, useSearchParams } from 'react-router-dom';
|
||||
import { useMediaQuery } from 'usehooks-ts';
|
||||
import { AddEnvironmentVariableInput, AuctionParams } from 'gql-client';
|
||||
import { AddEnvironmentVariableInput, AuctionParams, Deployer } from 'gql-client';
|
||||
|
||||
import { Select, MenuItem, FormControl, FormHelperText } from '@mui/material';
|
||||
|
||||
import {
|
||||
ArrowRightCircleFilledIcon,
|
||||
@ -11,7 +13,6 @@ import {
|
||||
} from 'components/shared/CustomIcon';
|
||||
import { Heading } from '../../shared/Heading';
|
||||
import { Button } from '../../shared/Button';
|
||||
import { Select, SelectOption } from 'components/shared/Select';
|
||||
import { Input } from 'components/shared/Input';
|
||||
import { useToast } from 'components/shared/Toast';
|
||||
import { useGQLClient } from '../../../context/GQLClientContext';
|
||||
@ -30,6 +31,8 @@ type ConfigureFormValues = ConfigureDeploymentFormValues &
|
||||
|
||||
const Configure = () => {
|
||||
const [isLoading, setIsLoading] = useState(false);
|
||||
const [deployers, setDeployers] = useState<Deployer[]>([]);
|
||||
|
||||
const [searchParams] = useSearchParams();
|
||||
const templateId = searchParams.get('templateId');
|
||||
const queryParams = new URLSearchParams(location.search);
|
||||
@ -48,7 +51,7 @@ const Configure = () => {
|
||||
const client = useGQLClient();
|
||||
|
||||
const methods = useForm<ConfigureFormValues>({
|
||||
defaultValues: { option: 'LRN' },
|
||||
defaultValues: { option: 'Auction' },
|
||||
});
|
||||
|
||||
const selectedOption = methods.watch('option');
|
||||
@ -171,6 +174,15 @@ const Configure = () => {
|
||||
[client, createProject, dismiss, toast],
|
||||
);
|
||||
|
||||
const fetchDeployers = useCallback(async () => {
|
||||
const res = await client.getDeployers()
|
||||
setDeployers(res.deployers)
|
||||
}, [client])
|
||||
|
||||
useEffect(() => {
|
||||
fetchDeployers()
|
||||
}, [])
|
||||
|
||||
return (
|
||||
<div className="space-y-7 px-4 py-6">
|
||||
<div className="flex justify-between mb-6">
|
||||
@ -195,24 +207,14 @@ const Configure = () => {
|
||||
control={methods.control}
|
||||
render={({ field: { value, onChange } }) => (
|
||||
<Select
|
||||
label="Configuration Options"
|
||||
value={
|
||||
{
|
||||
value: value || 'LRN',
|
||||
label:
|
||||
value === 'Auction'
|
||||
? 'Create Auction'
|
||||
: 'Deployer LRN',
|
||||
} as SelectOption
|
||||
}
|
||||
onChange={(value) =>
|
||||
onChange((value as SelectOption).value)
|
||||
}
|
||||
options={[
|
||||
{ value: 'LRN', label: 'Deployer LRN' },
|
||||
{ value: 'Auction', label: 'Create Auction' },
|
||||
]}
|
||||
/>
|
||||
value={value}
|
||||
onChange={(event) => onChange(event.target.value)}
|
||||
size='small'
|
||||
displayEmpty
|
||||
>
|
||||
<MenuItem value="LRN">Deployer LRN</MenuItem>
|
||||
<MenuItem value="Auction">Create Auction</MenuItem>
|
||||
</Select>
|
||||
)}
|
||||
/>
|
||||
</div>
|
||||
@ -225,15 +227,29 @@ const Configure = () => {
|
||||
>
|
||||
The app will be deployed by the configured deployer
|
||||
</Heading>
|
||||
<span className="text-sm text-elements-high-em">
|
||||
Enter LRN for deployer
|
||||
</span>
|
||||
<Controller
|
||||
name="lrn"
|
||||
control={methods.control}
|
||||
rules={{ required: true }}
|
||||
render={({ field: { value, onChange } }) => (
|
||||
<Input value={value} onChange={onChange} />
|
||||
render={({ field: { value, onChange }, fieldState }) => (
|
||||
<FormControl fullWidth error={Boolean(fieldState.error)}>
|
||||
<span className="text-sm text-elements-high-em mb-4">
|
||||
Select deployer LRN
|
||||
</span>
|
||||
<Select
|
||||
value={value}
|
||||
onChange={(event) => onChange(event.target.value)}
|
||||
displayEmpty
|
||||
size='small'
|
||||
>
|
||||
{deployers.map((deployer) => (
|
||||
<MenuItem key={deployer.deployerLrn} value={deployer.deployerLrn}>
|
||||
{deployer.deployerLrn}
|
||||
</MenuItem>
|
||||
))}
|
||||
</Select>
|
||||
{fieldState.error && <FormHelperText>{fieldState.error.message}</FormHelperText>}
|
||||
</FormControl>
|
||||
)}
|
||||
/>
|
||||
</div>
|
||||
|
||||
@ -91,7 +91,7 @@ const DeploymentDetailsCard = ({
|
||||
}
|
||||
};
|
||||
|
||||
const fetchDeploymentLogs = useCallback(async () => {
|
||||
const fetchDeploymentLogs = async () => {
|
||||
let url = `${deployment.deployer.deployerApiUrl}/log/${deployment.applicationDeploymentRequestId}`;
|
||||
const res = await fetch(url, { cache: 'no-store' });
|
||||
handleOpenDialog();
|
||||
@ -99,11 +99,7 @@ const DeploymentDetailsCard = ({
|
||||
const logs = await res.text();
|
||||
setDeploymentLogs(logs);
|
||||
}
|
||||
}, [
|
||||
deployment.deployer.deployerApiUrl,
|
||||
deployment.applicationDeploymentRequestId,
|
||||
handleOpenDialog,
|
||||
]);
|
||||
};
|
||||
|
||||
const renderDeploymentStatus = useCallback(
|
||||
(className?: string) => {
|
||||
|
||||
@ -23,6 +23,7 @@ import { useGQLClient } from 'context/GQLClientContext';
|
||||
import { cn } from 'utils/classnames';
|
||||
import { ChangeStateToProductionDialog } from 'components/projects/Dialog/ChangeStateToProductionDialog';
|
||||
import { useToast } from 'components/shared/Toast';
|
||||
import { DeleteDeploymentDialog } from 'components/projects/Dialog/DeleteDeploymentDialog';
|
||||
|
||||
interface DeploymentMenuProps extends ComponentPropsWithRef<'div'> {
|
||||
deployment: Deployment;
|
||||
@ -46,6 +47,8 @@ export const DeploymentMenu = ({
|
||||
|
||||
const [changeToProduction, setChangeToProduction] = useState(false);
|
||||
const [redeployToProduction, setRedeployToProduction] = useState(false);
|
||||
const [deleteDeploymentDialog, setDeleteDeploymentDialog] = useState(false);
|
||||
const [isConfirmDeleteLoading, setIsConfirmDeleteLoading] = useState(false);
|
||||
const [rollbackDeployment, setRollbackDeployment] = useState(false);
|
||||
const [assignDomainDialog, setAssignDomainDialog] = useState(false);
|
||||
const [isConfirmButtonLoading, setConfirmButtonLoadingLoading] =
|
||||
@ -116,14 +119,11 @@ export const DeploymentMenu = ({
|
||||
};
|
||||
|
||||
const deleteDeployment = async () => {
|
||||
toast({
|
||||
id: 'deleting_deployment',
|
||||
title: 'Deleting deployment....',
|
||||
variant: 'success',
|
||||
onDismiss: dismiss,
|
||||
});
|
||||
|
||||
const isDeleted = await client.deleteDeployment(deployment.id);
|
||||
|
||||
setIsConfirmDeleteLoading(false);
|
||||
setDeleteDeploymentDialog((preVal) => !preVal);
|
||||
|
||||
if (isDeleted) {
|
||||
await onUpdate();
|
||||
toast({
|
||||
@ -212,7 +212,7 @@ export const DeploymentMenu = ({
|
||||
</MenuItem>
|
||||
<MenuItem
|
||||
className="hover:bg-base-bg-emphasized flex items-center gap-3"
|
||||
onClick={() => deleteDeployment()}
|
||||
onClick={() => setDeleteDeploymentDialog((preVal) => !preVal)}
|
||||
>
|
||||
<CrossCircleIcon /> Delete deployment
|
||||
</MenuItem>
|
||||
@ -265,6 +265,15 @@ export const DeploymentMenu = ({
|
||||
open={assignDomainDialog}
|
||||
handleOpen={() => setAssignDomainDialog(!assignDomainDialog)}
|
||||
/>
|
||||
<DeleteDeploymentDialog
|
||||
open={deleteDeploymentDialog}
|
||||
handleConfirm={async () => {
|
||||
setIsConfirmDeleteLoading(true);
|
||||
await deleteDeployment();
|
||||
}}
|
||||
handleCancel={() => setDeleteDeploymentDialog((preVal) => !preVal)}
|
||||
isConfirmButtonLoading={isConfirmDeleteLoading}
|
||||
/>
|
||||
</>
|
||||
);
|
||||
};
|
||||
|
||||
@ -17,6 +17,16 @@ import { Button, Heading, Tag } from 'components/shared';
|
||||
|
||||
const WAIT_DURATION = 5000;
|
||||
|
||||
const DIALOG_STYLE = {
|
||||
backgroundColor: 'rgba(0,0,0, .9)',
|
||||
padding: '2em',
|
||||
borderRadius: '0.5em',
|
||||
marginLeft: '0.5em',
|
||||
marginRight: '0.5em',
|
||||
color: 'gray',
|
||||
fontSize: 'small',
|
||||
};
|
||||
|
||||
export const AuctionCard = ({ project }: { project: Project }) => {
|
||||
const [auctionStatus, setAuctionStatus] = useState<string>('');
|
||||
const [deployers, setDeployers] = useState<Deployer[]>([]);
|
||||
@ -86,13 +96,6 @@ export const AuctionCard = ({ project }: { project: Project }) => {
|
||||
</Button>
|
||||
</div>
|
||||
|
||||
<div className="flex justify-between items-center mt-1">
|
||||
<span className="text-elements-high-em text-sm font-medium tracking-tight">
|
||||
Auction Status
|
||||
</span>
|
||||
<div className="ml-2">{renderAuctionStatus()}</div>
|
||||
</div>
|
||||
|
||||
<div className="flex justify-between items-center mt-2">
|
||||
<span className="text-elements-high-em text-sm font-medium tracking-tight">
|
||||
Auction Id
|
||||
@ -102,8 +105,18 @@ export const AuctionCard = ({ project }: { project: Project }) => {
|
||||
</span>
|
||||
</div>
|
||||
|
||||
{deployers?.length > 0 && (
|
||||
<div className="mt-3">
|
||||
|
||||
<div className="flex justify-between items-center mt-1">
|
||||
<span className="text-elements-high-em text-sm font-medium tracking-tight">
|
||||
Auction Status
|
||||
</span>
|
||||
<div className="ml-2">{renderAuctionStatus()}</div>
|
||||
</div>
|
||||
|
||||
{auctionStatus === 'completed' && (
|
||||
<>
|
||||
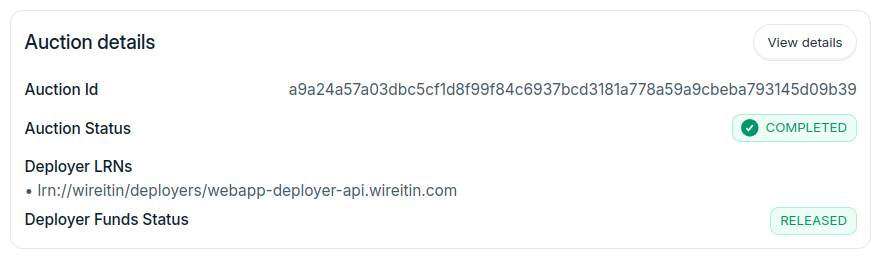
{deployers?.length > 0 ? (
|
||||
<div>
|
||||
<span className="text-elements-high-em text-sm font-medium tracking-tight">
|
||||
Deployer LRNs
|
||||
</span>
|
||||
@ -112,8 +125,6 @@ export const AuctionCard = ({ project }: { project: Project }) => {
|
||||
{'\u2022'} {deployer.deployerLrn}
|
||||
</p>
|
||||
))}
|
||||
</div>
|
||||
)}
|
||||
|
||||
<div className="flex justify-between items-center mt-1">
|
||||
<span className="text-elements-high-em text-sm font-medium tracking-tight">
|
||||
@ -126,6 +137,16 @@ export const AuctionCard = ({ project }: { project: Project }) => {
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
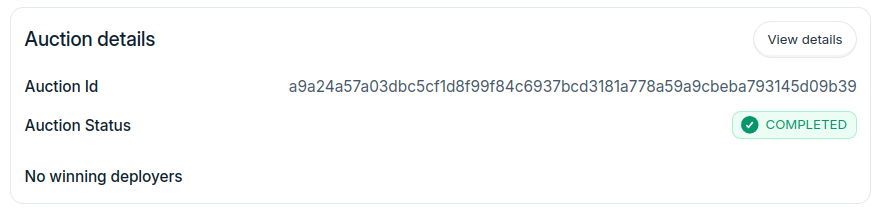
) : (
|
||||
<div className="mt-3">
|
||||
<span className="text-elements-high-em text-sm font-medium tracking-tight">
|
||||
No winning deployers
|
||||
</span>
|
||||
</div>
|
||||
)}
|
||||
</>
|
||||
)}
|
||||
</div>
|
||||
|
||||
<Dialog
|
||||
open={openDialog}
|
||||
@ -134,7 +155,7 @@ export const AuctionCard = ({ project }: { project: Project }) => {
|
||||
maxWidth="md"
|
||||
>
|
||||
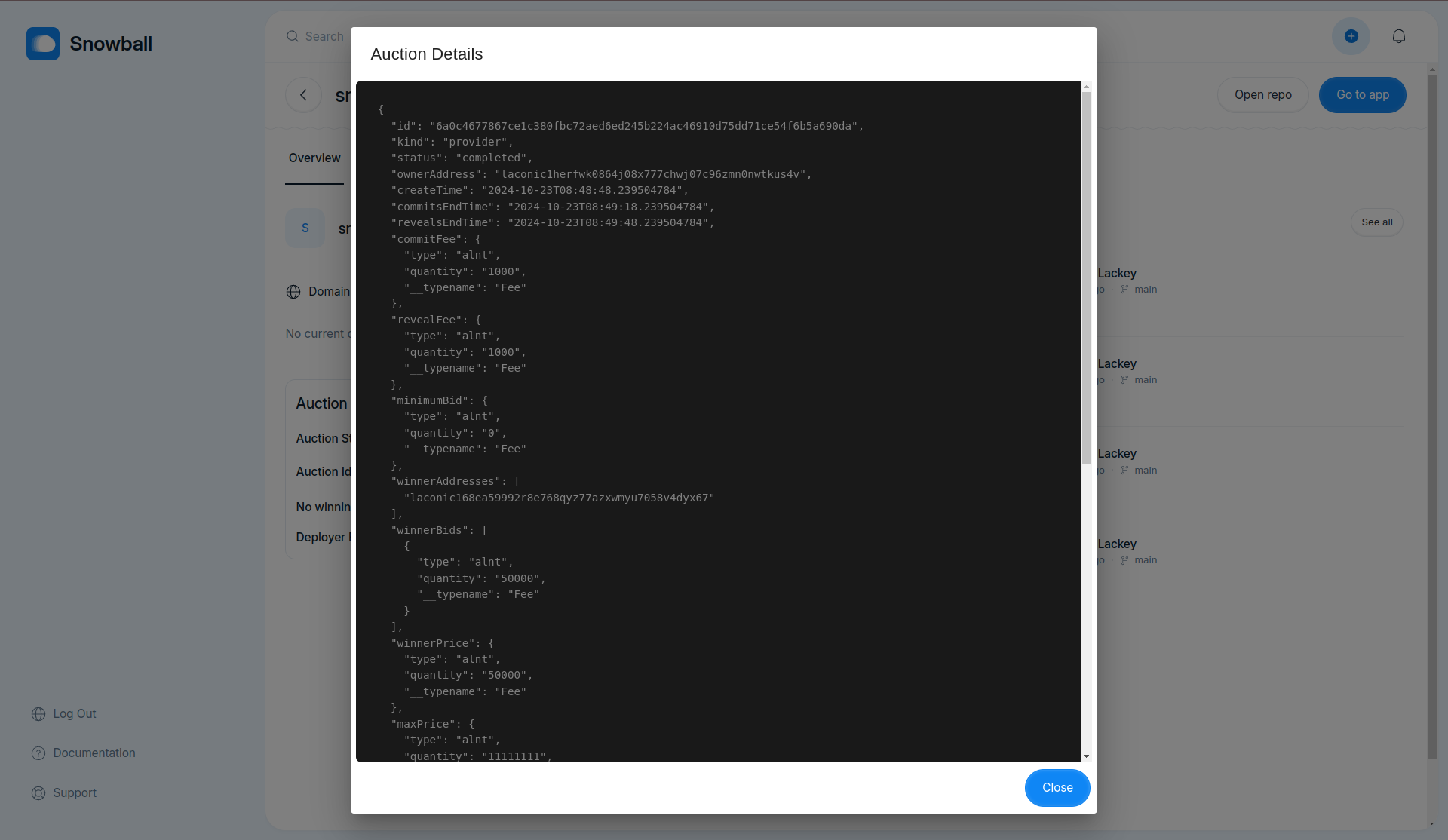
<DialogTitle>Auction Details</DialogTitle>
|
||||
<DialogContent>
|
||||
<DialogContent style={DIALOG_STYLE}>
|
||||
{auctionDetails && (
|
||||
<pre>{JSON.stringify(auctionDetails, null, 2)}</pre>
|
||||
)}
|
||||
|
||||
@ -424,4 +424,12 @@ export class GQLClient {
|
||||
|
||||
return data.getAuctionData;
|
||||
}
|
||||
|
||||
async getDeployers(): Promise<types.GetDeployersResponse> {
|
||||
const { data } = await this.client.query({
|
||||
query: queries.getDeployers,
|
||||
});
|
||||
|
||||
return data;
|
||||
}
|
||||
}
|
||||
|
||||
@ -25,9 +25,9 @@ query ($projectId: String!) {
|
||||
prodBranch
|
||||
auctionId
|
||||
deployers {
|
||||
deployerApiUrl
|
||||
deployerId
|
||||
deployerLrn
|
||||
deployerId
|
||||
deployerApiUrl
|
||||
}
|
||||
fundsReleased
|
||||
framework
|
||||
@ -81,9 +81,9 @@ query ($organizationSlug: String!) {
|
||||
framework
|
||||
auctionId
|
||||
deployers {
|
||||
deployerApiUrl
|
||||
deployerId
|
||||
deployerLrn
|
||||
deployerId
|
||||
deployerApiUrl
|
||||
}
|
||||
fundsReleased
|
||||
prodBranch
|
||||
@ -145,9 +145,9 @@ query ($projectId: String!) {
|
||||
commitMessage
|
||||
url
|
||||
deployer {
|
||||
deployerLrn
|
||||
deployerId
|
||||
deployerLrn,
|
||||
deployerApiUrl,
|
||||
deployerApiUrl
|
||||
}
|
||||
environment
|
||||
isCurrent
|
||||
@ -208,9 +208,9 @@ query ($searchText: String!) {
|
||||
framework
|
||||
auctionId
|
||||
deployers {
|
||||
deployerApiUrl
|
||||
deployerId
|
||||
deployerLrn
|
||||
deployerId
|
||||
deployerApiUrl
|
||||
}
|
||||
fundsReleased
|
||||
prodBranch
|
||||
@ -307,3 +307,13 @@ query ($auctionId: String!) {
|
||||
}
|
||||
}
|
||||
`;
|
||||
|
||||
export const getDeployers = gql`
|
||||
query {
|
||||
deployers {
|
||||
deployerLrn
|
||||
deployerId
|
||||
deployerApiUrl
|
||||
}
|
||||
}
|
||||
`;
|
||||
|
||||
@ -117,9 +117,9 @@ export type Deployment = {
|
||||
};
|
||||
|
||||
export type Deployer = {
|
||||
deployerApiUrl: string;
|
||||
deployerId: string;
|
||||
deployerLrn: string;
|
||||
deployerId: string;
|
||||
deployerApiUrl: string;
|
||||
}
|
||||
|
||||
export type OrganizationMember = {
|
||||
@ -233,6 +233,10 @@ export type GetDomainsResponse = {
|
||||
domains: Domain[];
|
||||
};
|
||||
|
||||
export type GetDeployersResponse = {
|
||||
deployers: Deployer[];
|
||||
};
|
||||
|
||||
export type SearchProjectsResponse = {
|
||||
searchProjects: Project[];
|
||||
};
|
||||
|
||||
Loading…
Reference in New Issue
Block a user